
软件介绍:
WebStorm 全称为 JetBrains WebStorm ,是由捷克 JetBrains 公司开发的一款专业集成开发环境(IDE),专注于现代 JavaScript 开发。它支持从前端到后端的全栈开发,广泛应用于 Web 应用程序开发、网站设计和服务器端开发。其优点包括智能代码补全、强大的调试工具、广泛的框架支持以及高度可定制的开发环境,显著提升开发效率。
当前版本主要功能&新增功能:(以下信息来源于网络,仅供参考)
首次发布日期: 2015 年 12 月
- Vue.js 支持: 新增对 Vue.js 框架的支持,提供模板和组件开发工具。
- 改进的 Angular 支持: 优化了对 Angular 2+ 的代码导航和补全功能。
- 增强的代码分析: 提供更精准的 JavaScript 和 TypeScript 代码检查。
- 新的重构工具: 新增提取方法和内联变量等重构功能,提升代码优化效率。
- 优化的测试框架: 增强对 Karma 和 Mocha 测试框架的集成支持。
- 更新的 Node.js 支持: 改进 Node.js 的调试和模块管理功能。
安装教程:
温馨提示:
- 请确保系统已安装最新版本的 Java 运行环境(JRE),以避免运行时错误。
- 安装前关闭所有杀毒软件,以免误删破解补丁或安装文件。
注意事项:
- 安装路径不要包含中文字符,以免导致安装失败或软件运行异常。
- 汉化步骤为可选操作,若不需要可跳过,以节省安装时间。
开始安装:
1、将下载好的安装包鼠标右击,选择【解压】:

2、解压得到一个安装文件夹,打开它:

3、鼠标右击【WebStorm-11.0.3】,选择【以管理员身份运行】:

4、点击【Next】:

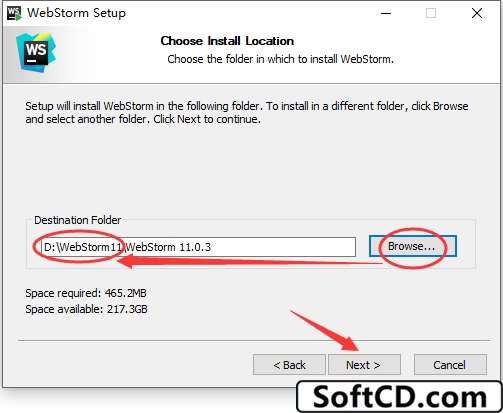
5、点击【Browse…】选择安装位置,然后点击【Next】:

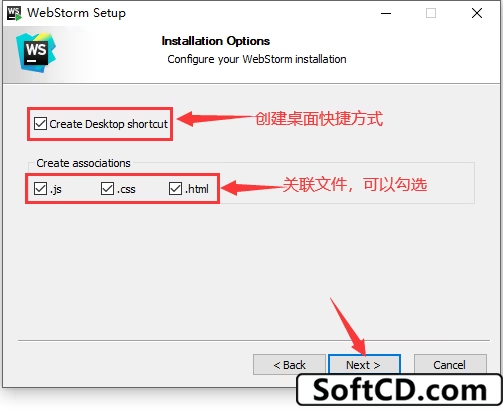
6、建议全部勾选,点击【Next】:

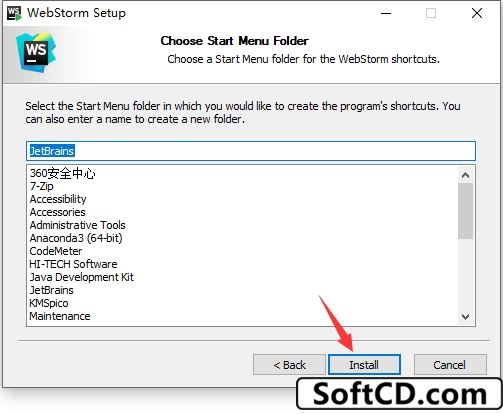
7、点击【Install】:

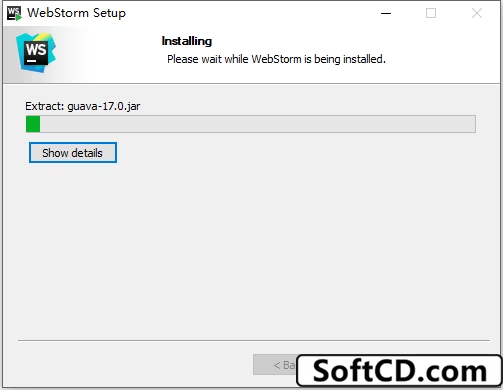
8、安装中:

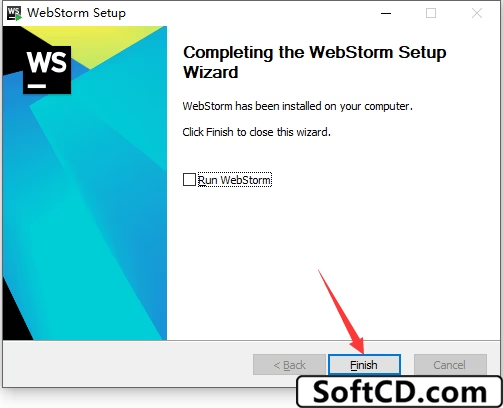
9、安装结束,点击【Finish】:

10、在电脑桌面找到刚安装好的软件,打开它:

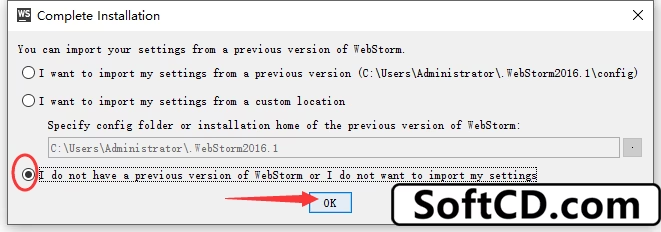
11、勾选【I do not have…】,点击【OK】:

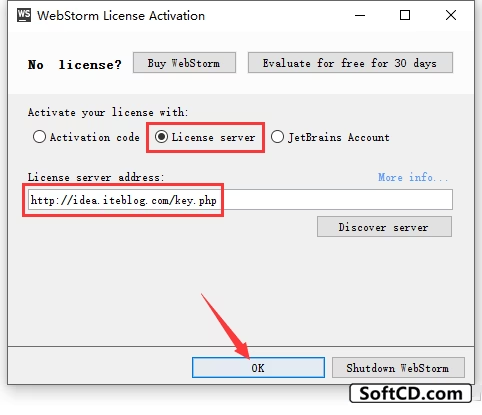
12、选择【License server】,在【License server address】下面的框内输入 http://idea.iteblog.com/key.php,点击【OK】:

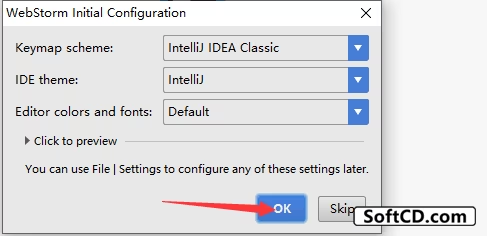
13、点击【OK】:

14、英文版软件安装激活完成,若需汉化请继续以下步骤:

汉化步骤:
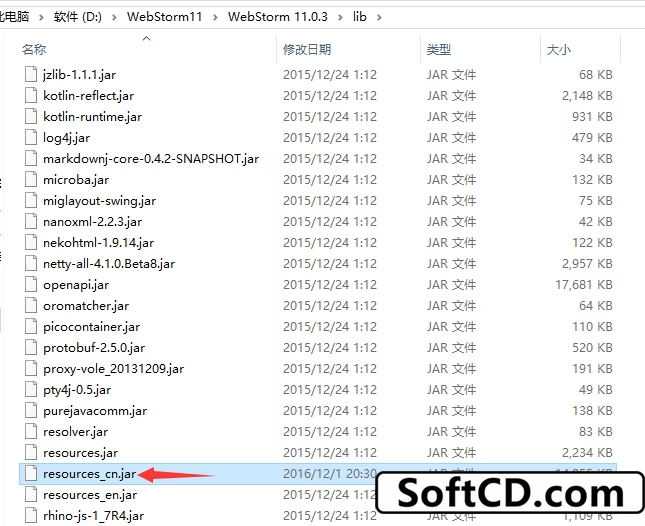
1、关掉软件,返回开始解压出来的安装文件夹,复制【resources_cn.jar】文件:

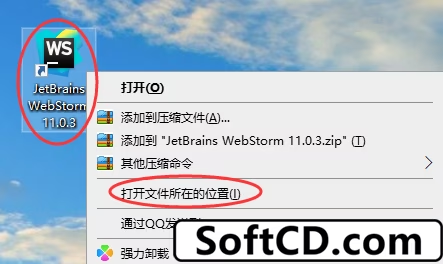
2、在电脑桌面找到刚安装好的软件,鼠标右击软件图标,选择【打开文件所在的位置】,打开软件安装目录文件夹:

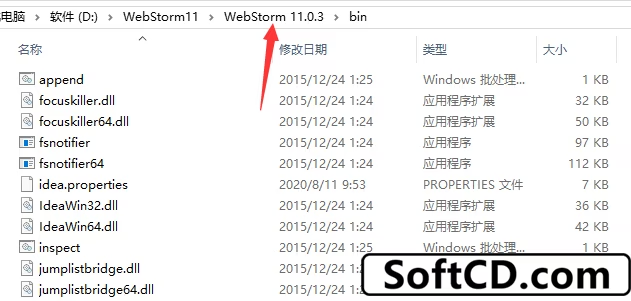
3、点击【WebStorm 11.0.3】,进入到 WebStorm 11.0.3 这一层目录文件夹:

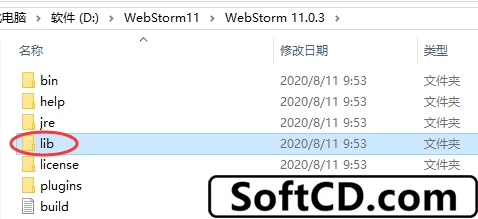
4、接着打开【lib】文件夹:

5、将第 1 步复制的【resources_cn.jar】文件粘贴到里面:

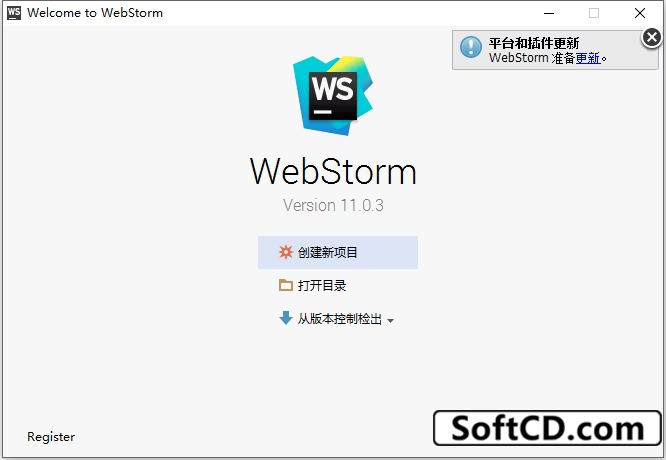
6、打开软件:


7、汉化完成:

常见问题:
1、激活失败怎么办?
- 请检查 License server 地址是否正确输入,或访问最新激活教程:JetBrains 全家桶最新激活教程 获取更新方法。
2、汉化后界面显示乱码怎么办?
- 请确保 resources_cn.jar 文件完整,或尝试重新下载汉化包。
3、软件启动缓慢或崩溃怎么办?
- 尝试增加 IDE 的内存分配,或检查系统是否满足最低配置要求。
由于时效性,部分软件安装失败/无法使用等请在评论区留言或点此求助以便我们及时更新版本。
软件整理/服务器维护不易,若您成功安装,可将本站分享给更多小伙伴支持本站哦~
 Windows
Windows![[Win][Mac]JetBrains全家桶最新激活教程 JetBrains激活码/激活工具/激活教程 适用于PhpStorm、PyCharm、WebStorm、CLion、GoLand、IntelliJ IDEA、Rider、RubyMine……等](https://assets.softcd.com/wp-content/cache/2023/11/26569_001.avif)


![[Win]JetBrains RubyMine 2023.2.5 for Win64bit位软件免费下载附激活工具激活码注册机序列号密匙破解版附详细安装教程下载](https://assets.softcd.com/wp-content/cache/2023/11/26546_001.avif)
![[Win]JetBrains RubyMine 2022.1.0 for Win64bit位软件免费下载附激活工具激活码注册机序列号密匙破解版附详细安装教程下载](https://assets.softcd.com/wp-content/cache/2023/11/26529_001.avif)
![[Win]JetBrains RubyMine 2021.2.3 for Win64bit位软件免费下载附激活工具激活码注册机序列号密匙破解版附详细安装教程下载](https://assets.softcd.com/wp-content/cache/2023/11/26506_001.avif)
![[Win]JetBrains RubyMine 2020.3.4 for Win64bit位软件免费下载附激活工具激活码注册机序列号密匙破解版附详细安装教程下载](https://assets.softcd.com/wp-content/cache/2023/11/26491_001.avif)
![[Win]JetBrains RubyMine 2019.3.5 for Win64bit位软件免费下载附激活工具激活码注册机序列号密匙破解版附详细安装教程下载](https://assets.softcd.com/wp-content/cache/2023/11/26477_001.avif)

评论0