
软件介绍:
WebStorm 全称为 JetBrains WebStorm ,是由捷克 JetBrains 公司开发的一款专业集成开发环境(IDE),专注于现代 JavaScript 开发。它支持从前端到后端的全栈开发,广泛应用于 Web 应用程序开发、网站设计和服务器端开发。其优点包括智能代码补全、强大的调试工具、广泛的框架支持以及高度可定制的开发环境,显著提升开发效率。
当前版本主要功能&新增功能:(以下信息来源于网络,仅供参考)
首次发布日期: 2023 年 8 月
- JavaScript 和 TypeScript 错误格式改进: 错误和警告以更易读的方式显示,适用于所有 TypeScript 错误和常见 JavaScript 错误,支持本地化错误提示。
- CSS 嵌套支持: 支持 CSS 嵌套模块,提供语法支持和检查,确保嵌套选择器不以标识符或函数符号开头。
- Vue 语言服务器(Volar)支持: 提供更准确的错误检测和类型信息,适用于 Vue.js 项目,支持双向绑定和 provide/inject 机制。
- Svelte 语言服务器集成: 将 svelte-check 报告的所有错误直接发送到 IDE,支持 SvelteKit 的零努力类型安全。
- Jest 测试监视模式: 在 Run 工具窗口中添加 Watch for Changes 按钮,简化 Jest 测试的监视模式设置。
- GitLab 集成: 支持从 IDE 直接处理合并请求,简化开发工作流。
安装教程:
温馨提示:
- 安装前请关闭杀毒软件和防火墙,以免误删破解文件。
- 建议使用管理员权限运行安装程序,确保安装顺利完成。
注意事项:
- 请勿在安装过程中断网,以免影响激活步骤。
- 若激活失败,可尝试参考最新的激活教程。
开始安装:
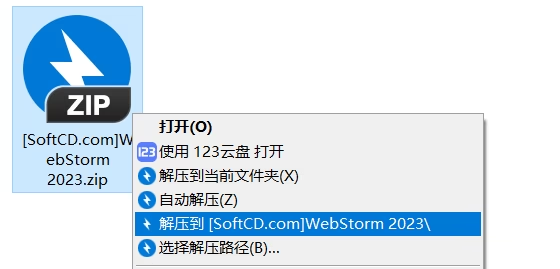
1、选中下载好的安装包,鼠标右键选择【解压到 WebStorm 2023】:

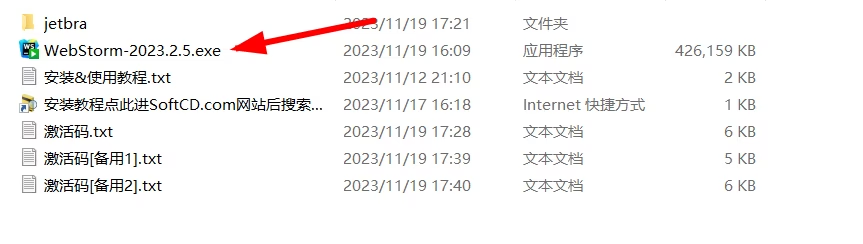
2、选中【WebStorm-2023.2.5.exe】,右键选择【以管理员身份运行】:

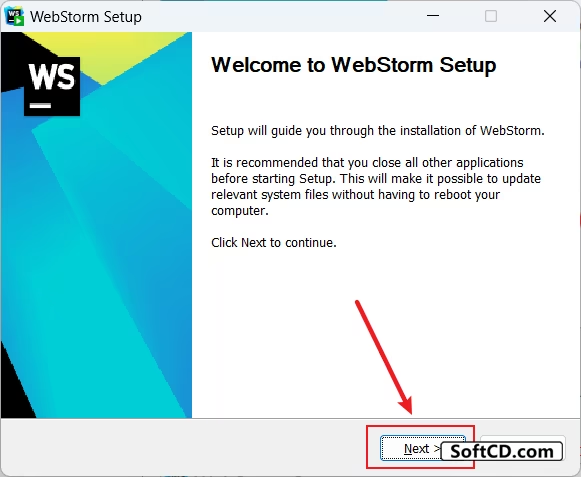
3、点击【Next】:

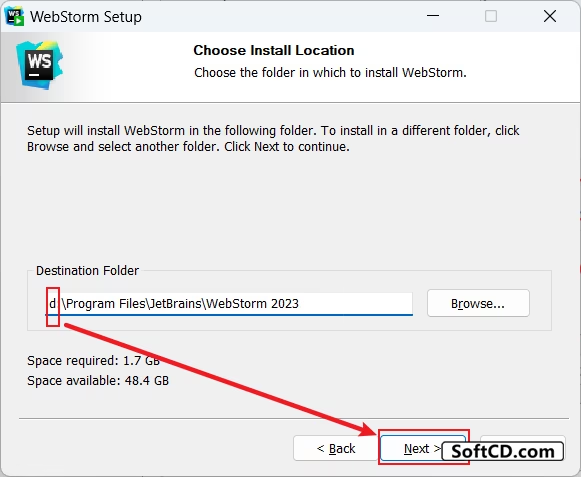
4、选择软件安装路径,点击【Next】(建议与默认路径一致):

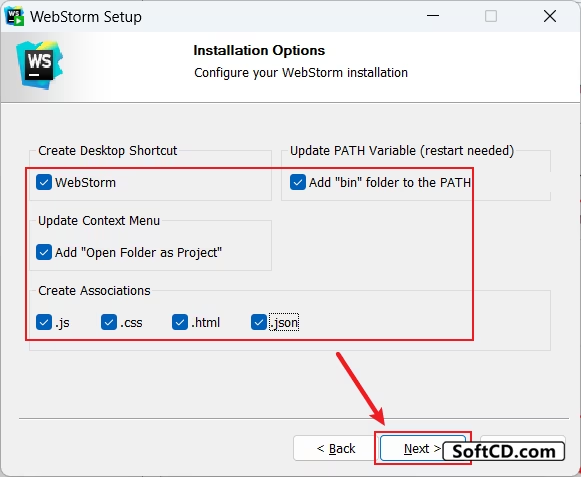
5、建议勾选全部项目,点击【Next】:

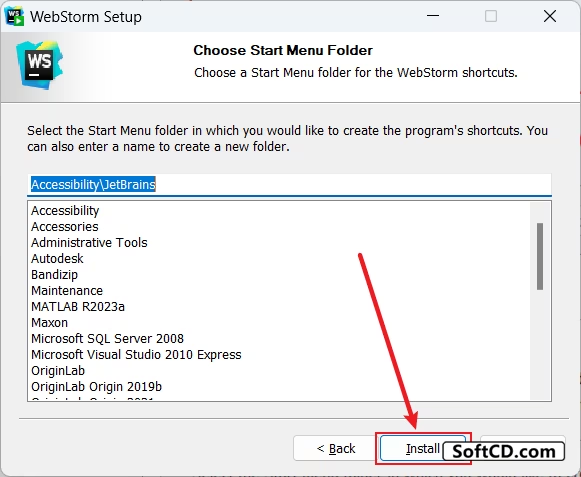
6、点击【Install】:

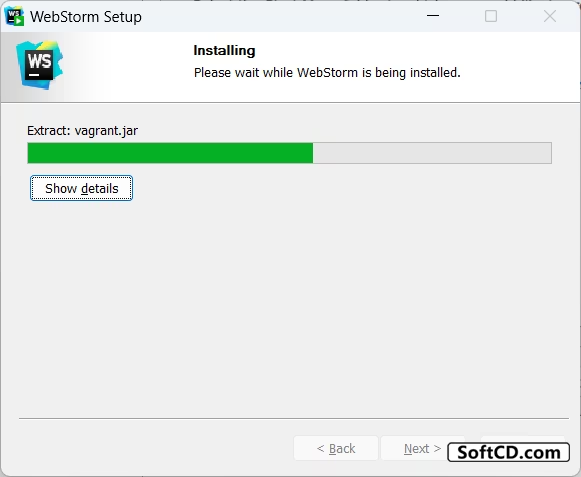
7、软件正在安装中,请耐心等待安装完成:

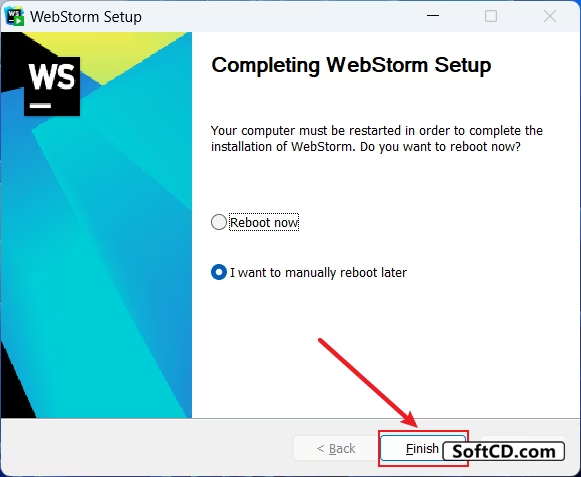
8、安装结束后,点击【Finish】:

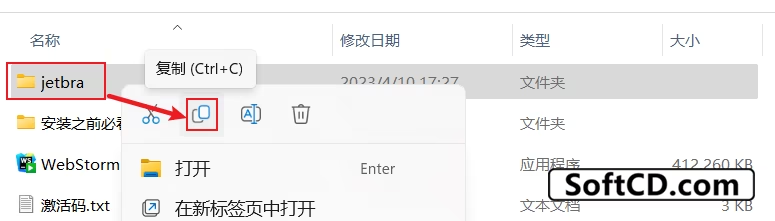
9、回到解压好的文件夹,复制【jetbra】文件夹:

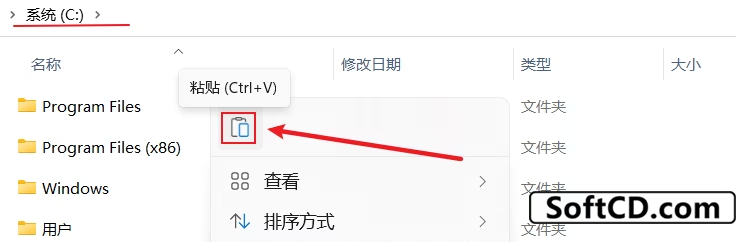
10、将刚复制的文件粘贴到 C:/ 根目录下:

11、双击打开 C:/jetbra/scripts 文件夹:

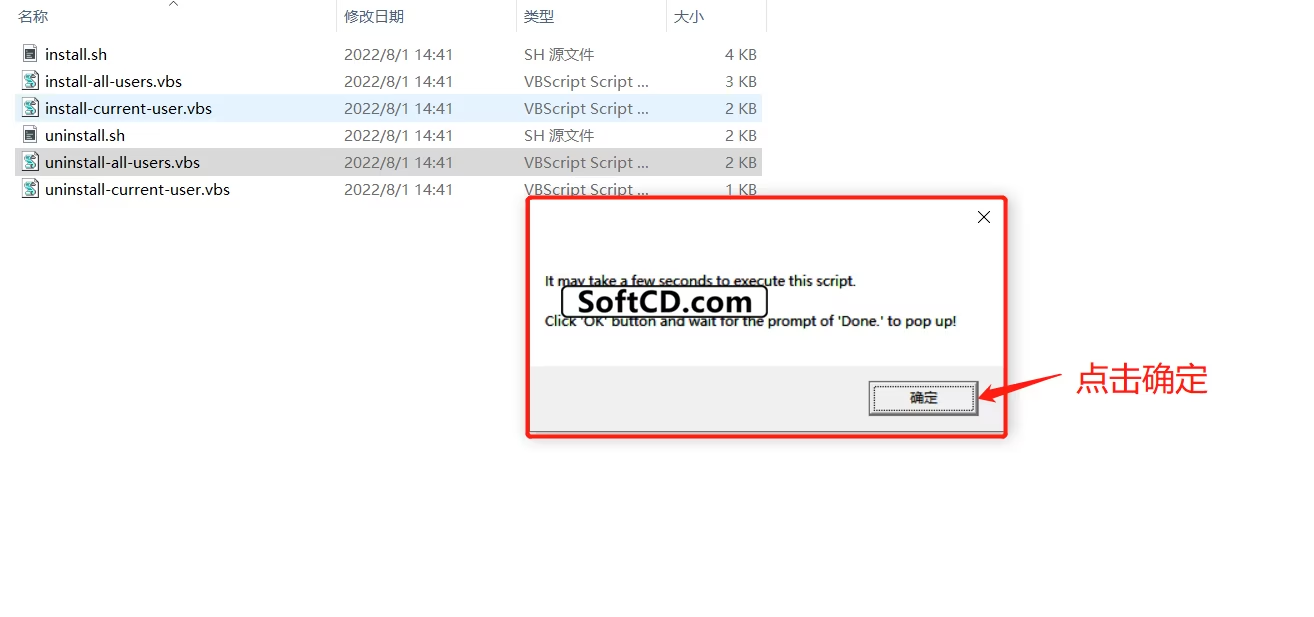
12、先执行 uninstall-all-users.vbs,直接双击打开,出现弹框显示【done】说明成功:
此步骤是为了防止之前有过激活信息,确保当前环境变量下没有激活工具的变量信息,可先执行卸载脚本再进行后续激活操作,避免激活失败。

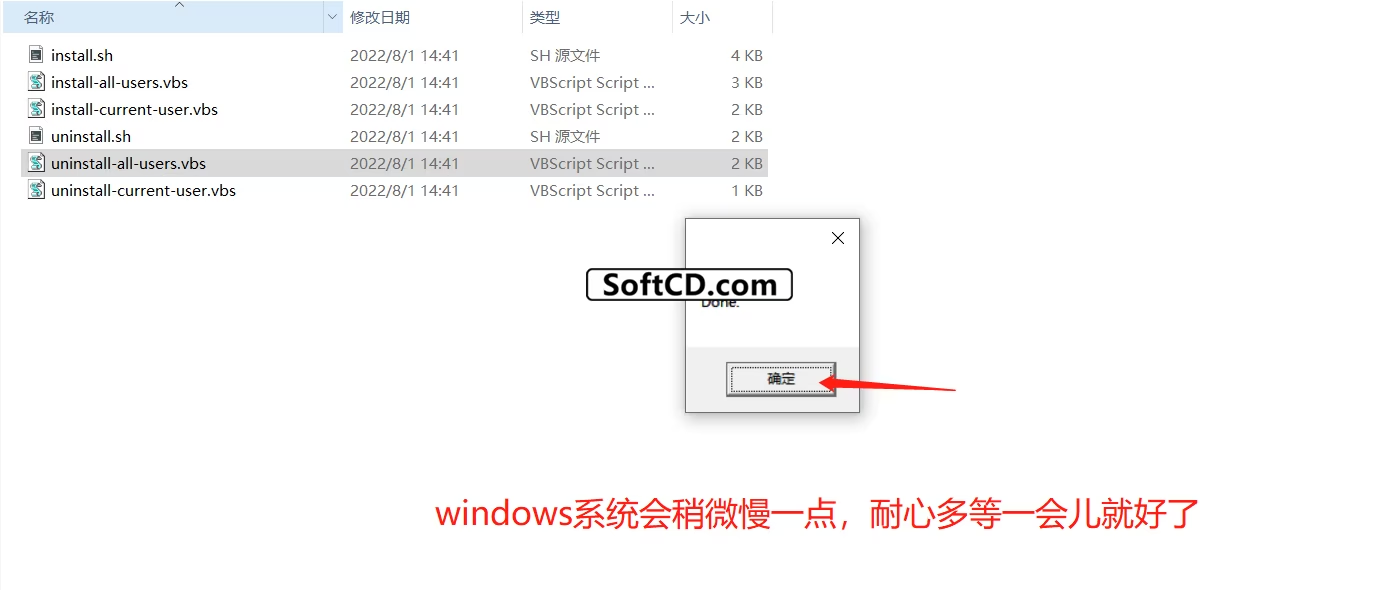
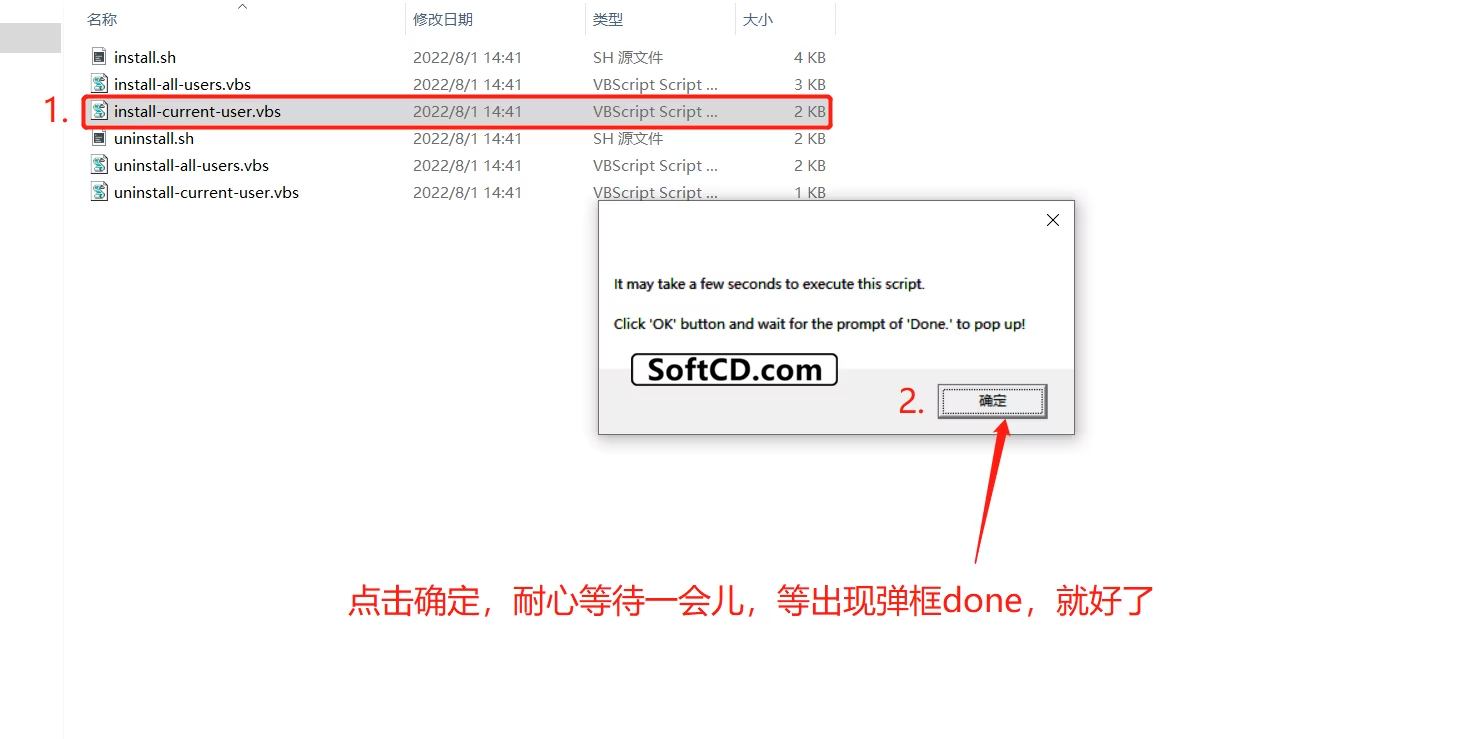
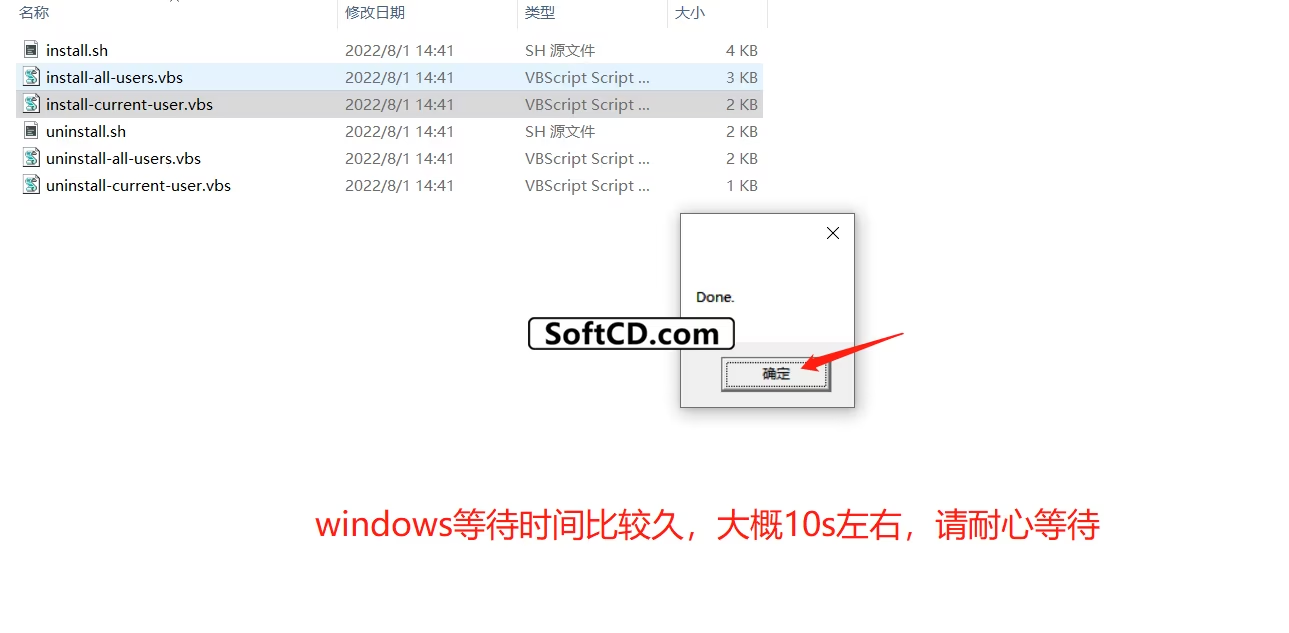
13、再执行 install-current-user.vbs,直接双击打开,等待约 10 秒出现【done】弹框,说明成功:


14、双击打开软件:

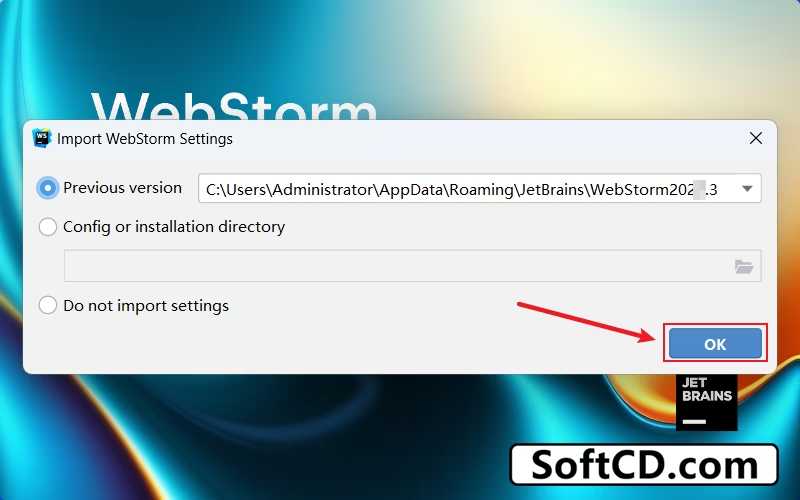
15、点击【OK】:

16、软件正在启动:

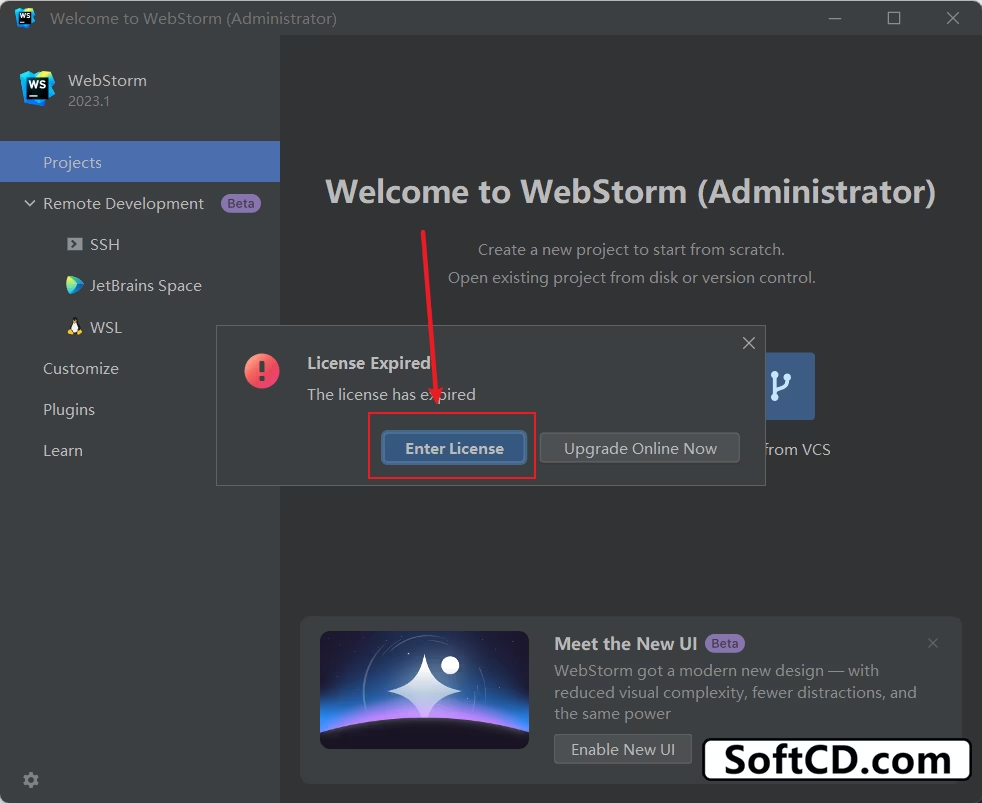
17、点击【Enter License】:

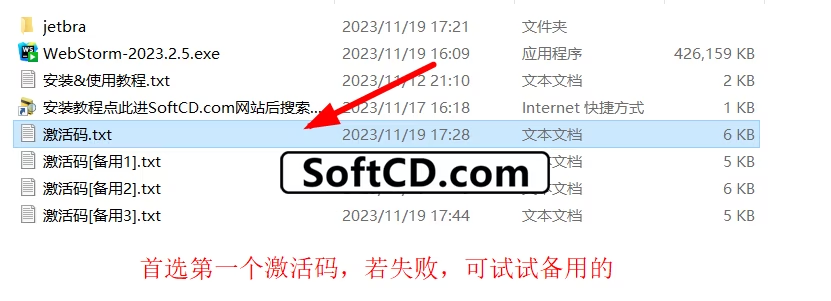
18、双击打开【激活码.txt】文件,复制其中的全部激活码:

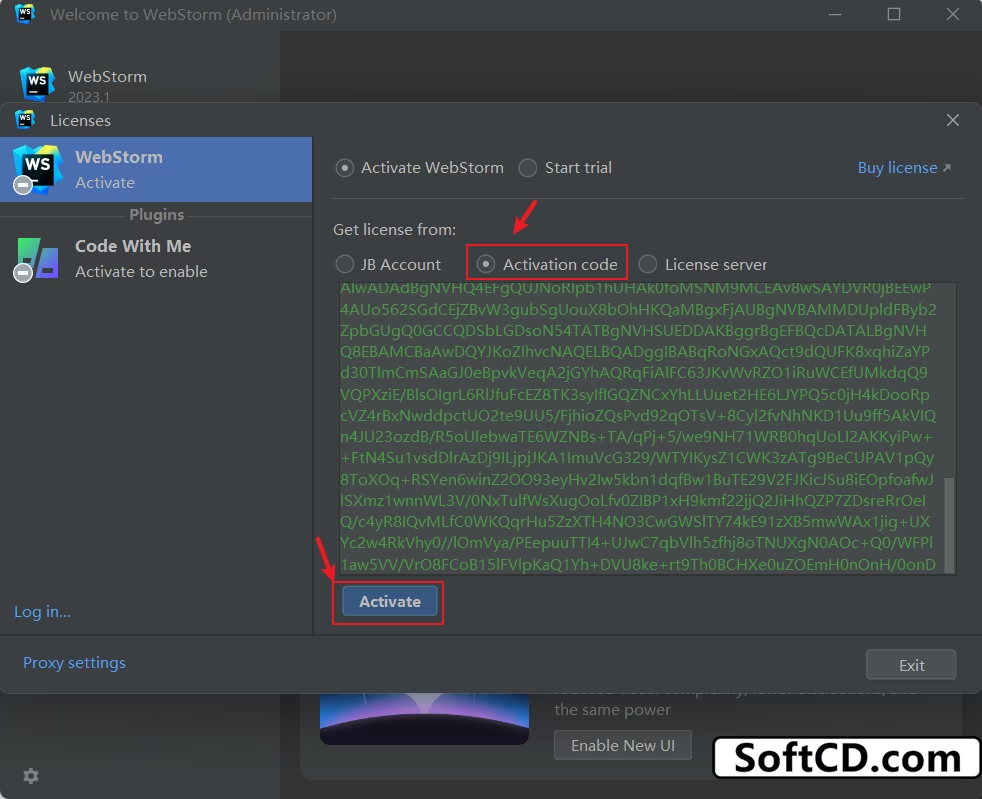
19、选择【Activation code】,将刚复制的激活码粘贴在此处,点击【Activate】:

20、点击右下角【Continue】:

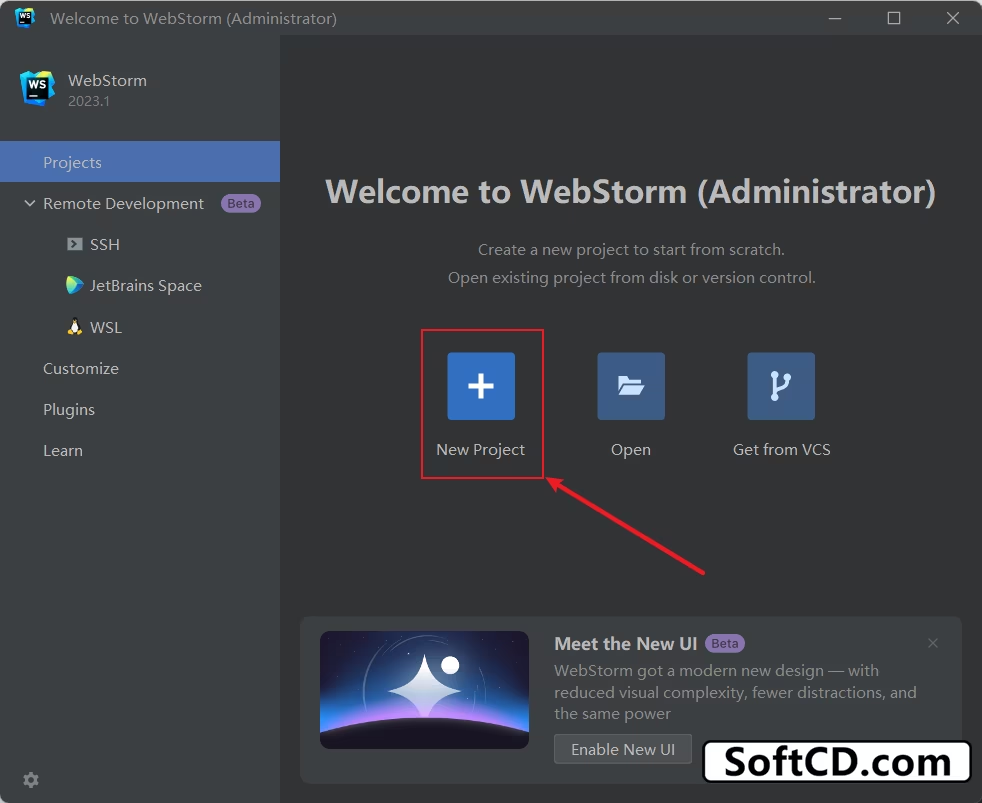
21、点击【New Project】:

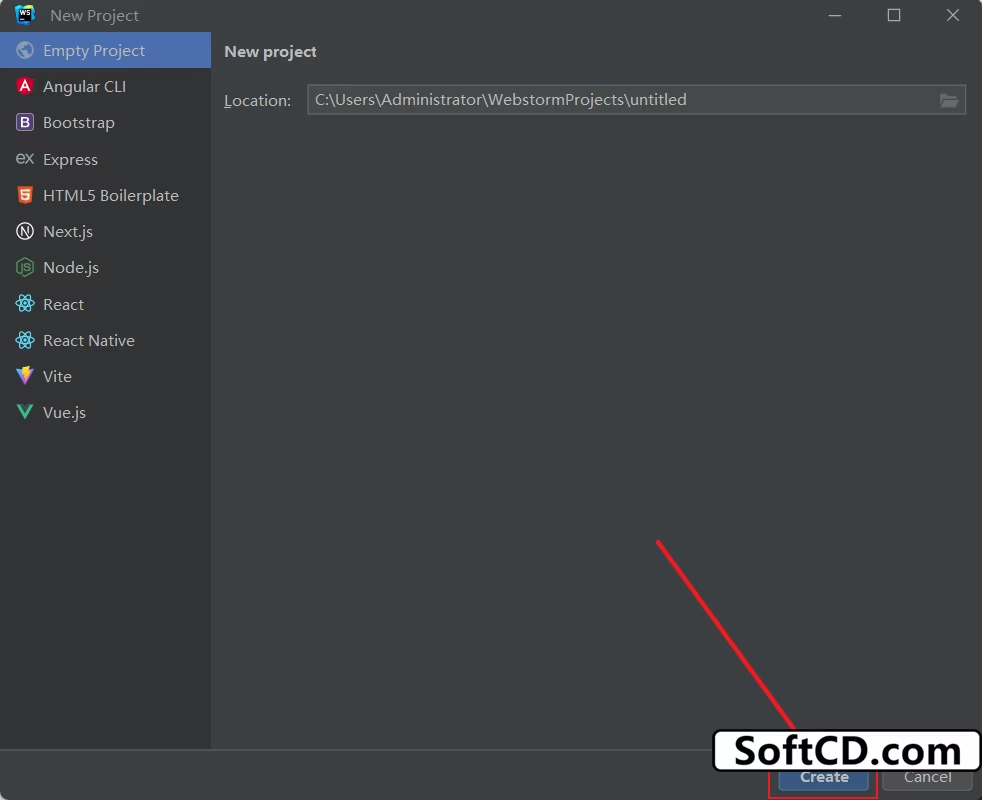
22、点击【Create】:

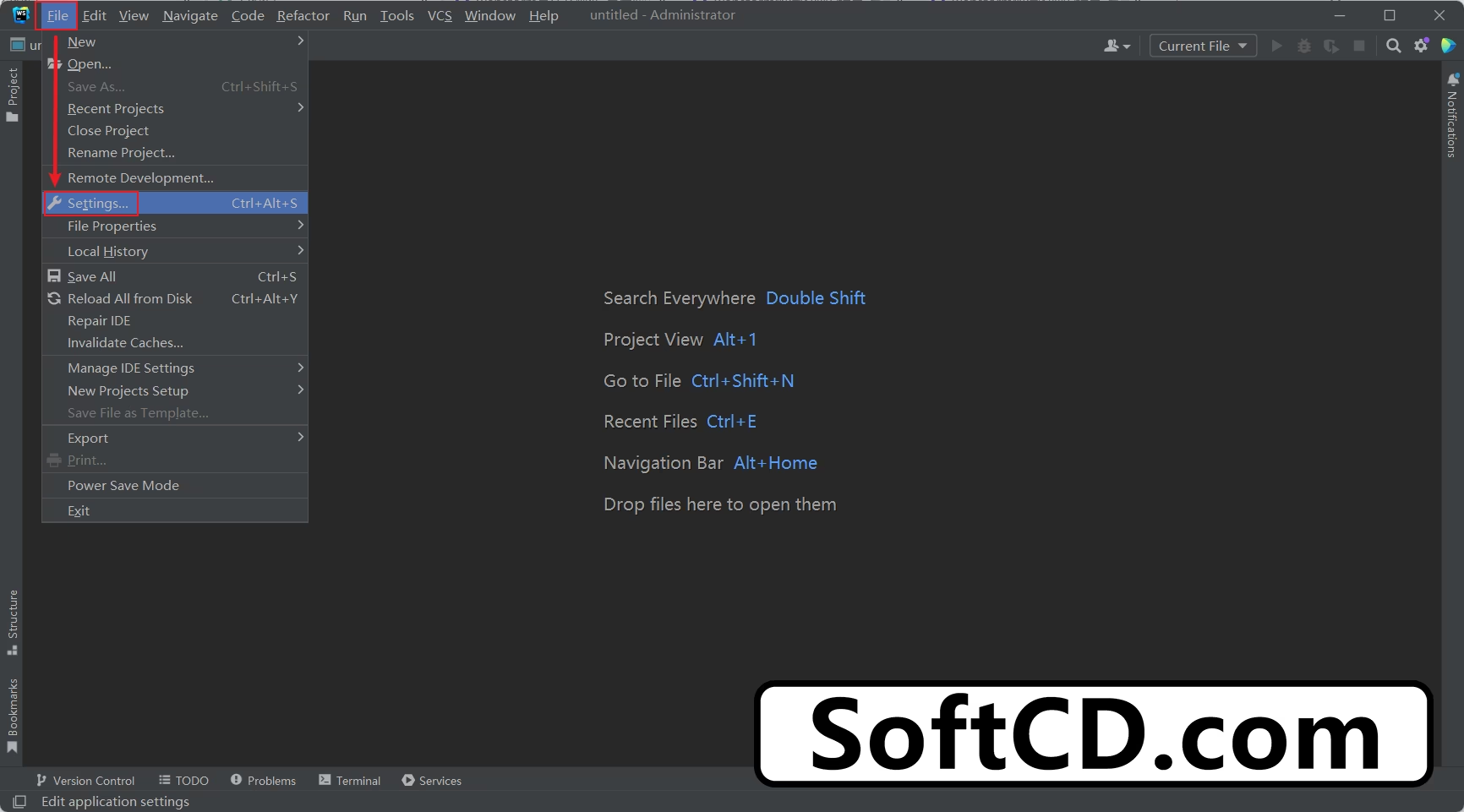
23、点击【File】,找到【Settings】双击打开:

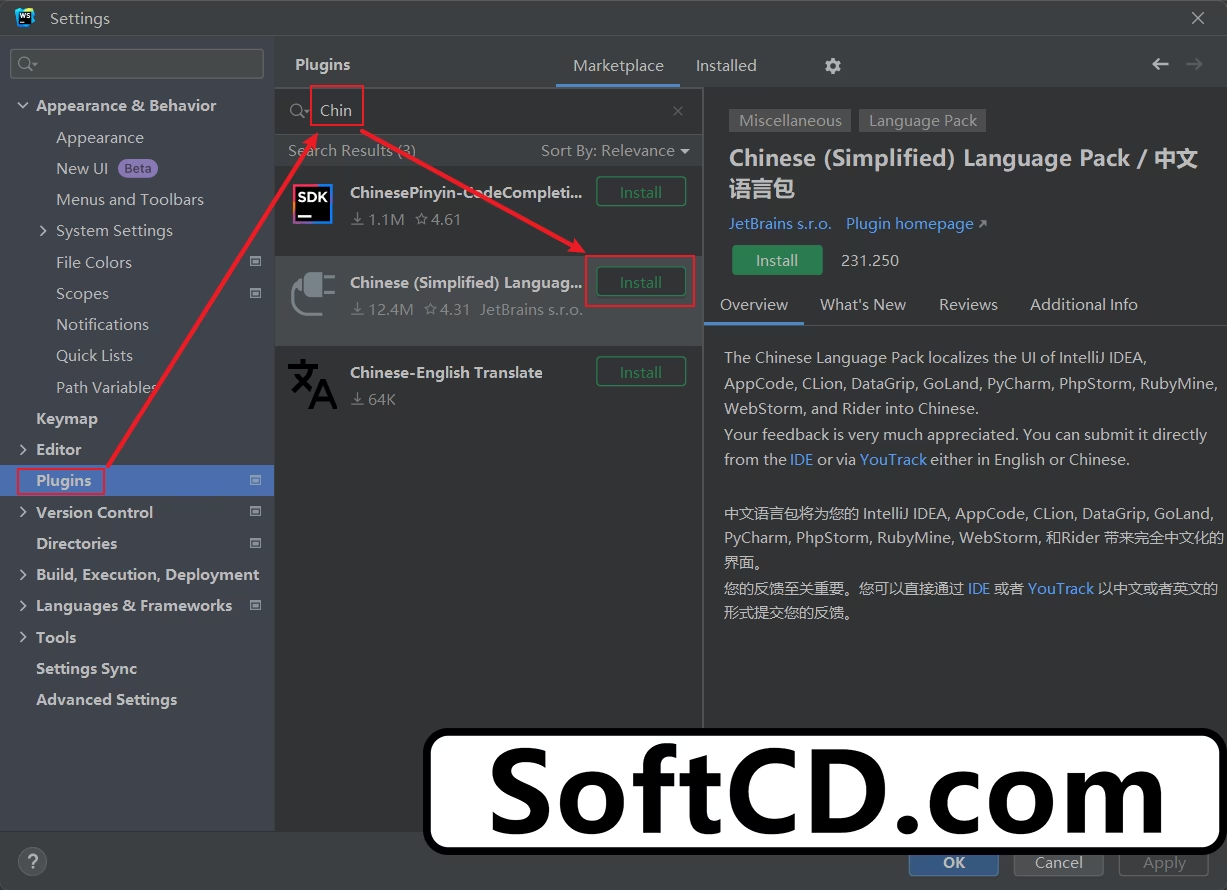
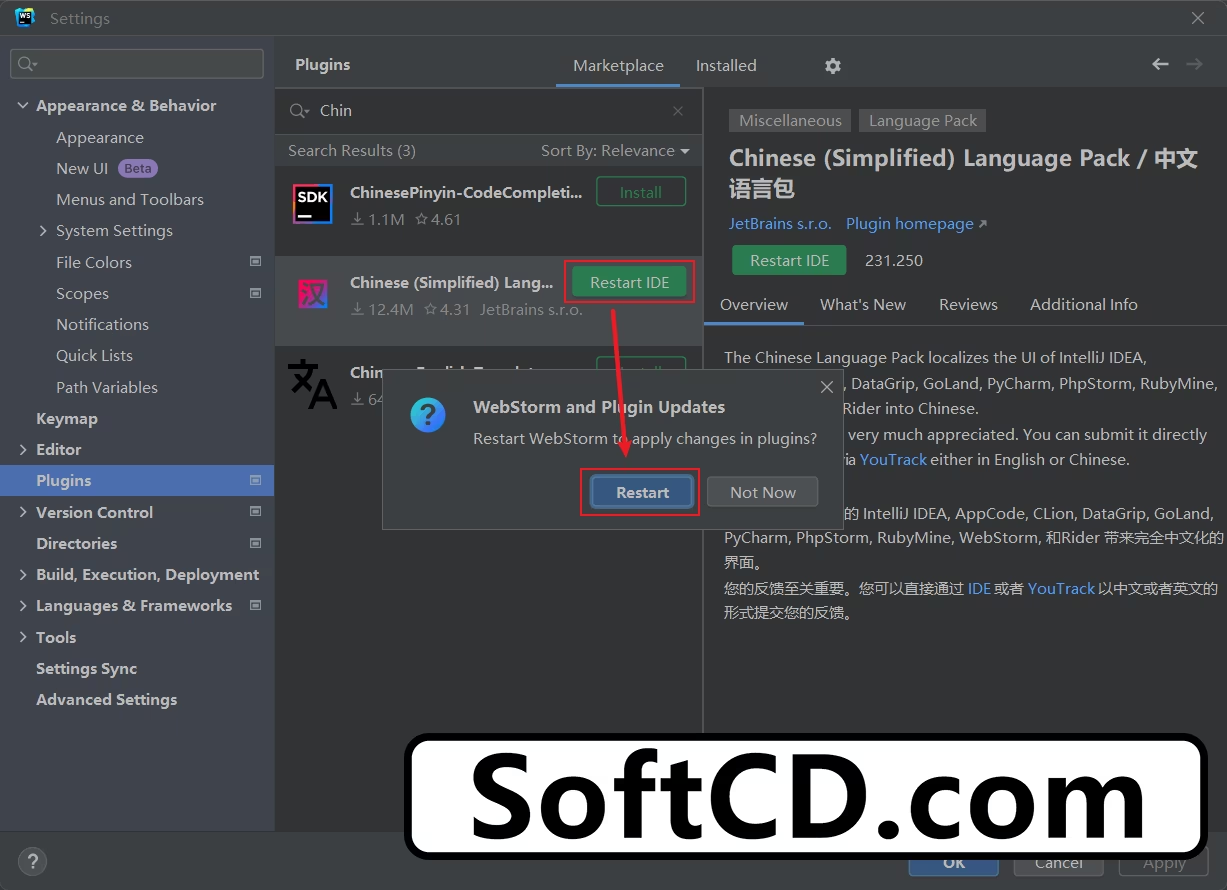
24、点击【Plugins】,在上方输入框输入【chinese】,点击下载【chinese】,耐心等待下载完成:

25、下载完成后点击【Restart IDE】,点击【Restart】,等待自动重启:

26、软件安装完成:

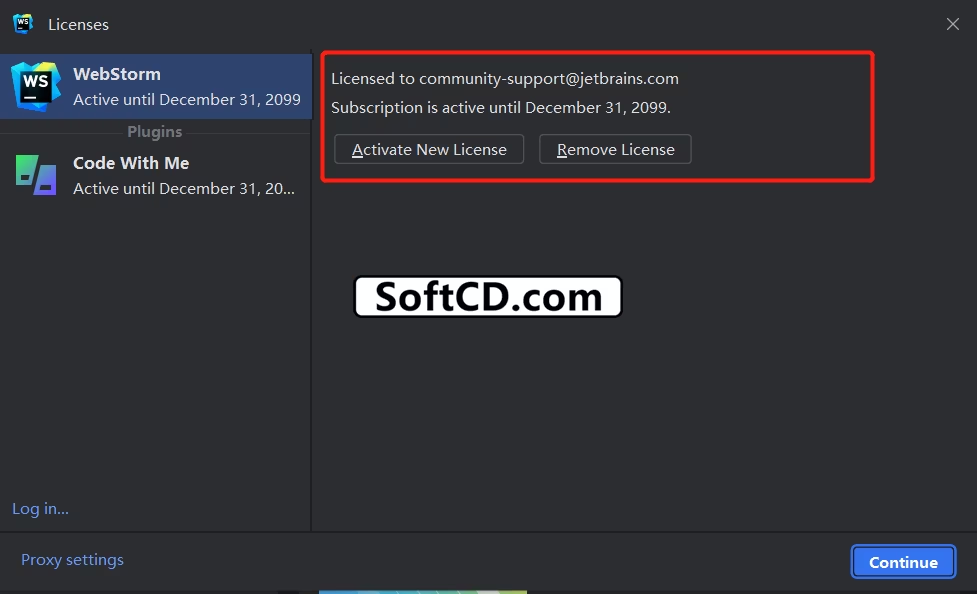
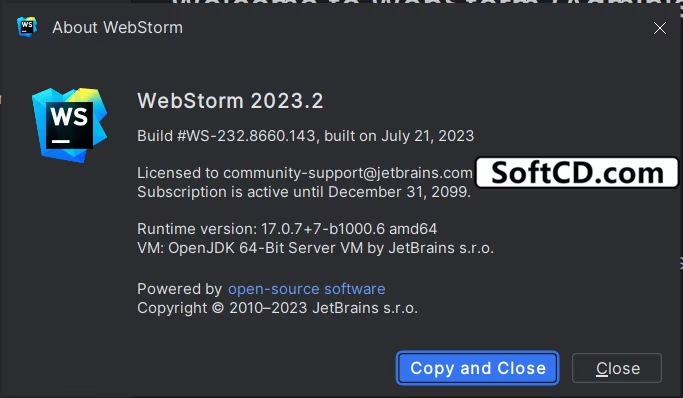
27、查看激活信息,已永久激活:

常见问题:
1、激活失败怎么办?
- 请参考最新激活教程:JetBrains 全家桶最新激活教程。
2、执行脚本时未出现【done】弹框怎么办?
- 确保以管理员身份运行脚本,并关闭杀毒软件和防火墙。若仍未成功,可尝试重新解压安装包并重复操作。
3、汉化插件安装失败怎么办?
- 检查网络连接是否正常,或手动下载【chinese】插件后通过【Install plugin from disk】导入。
由于时效性,部分软件安装失败/无法使用等请在评论区留言或点此求助以便我们及时更新版本。
软件整理/服务器维护不易,若您成功安装,可将本站分享给更多小伙伴支持本站哦~
 Windows
Windows![[Win][Mac]JetBrains全家桶最新激活教程 JetBrains激活码/激活工具/激活教程 适用于PhpStorm、PyCharm、WebStorm、CLion、GoLand、IntelliJ IDEA、Rider、RubyMine……等](https://assets.softcd.com/wp-content/cache/2023/11/26569_001.avif)


![[Win]JetBrains RubyMine 2023.2.5 for Win64bit位软件免费下载附激活工具激活码注册机序列号密匙破解版附详细安装教程下载](https://assets.softcd.com/wp-content/cache/2023/11/26546_001.avif)
![[Win]JetBrains RubyMine 2022.1.0 for Win64bit位软件免费下载附激活工具激活码注册机序列号密匙破解版附详细安装教程下载](https://assets.softcd.com/wp-content/cache/2023/11/26529_001.avif)
![[Win]JetBrains RubyMine 2021.2.3 for Win64bit位软件免费下载附激活工具激活码注册机序列号密匙破解版附详细安装教程下载](https://assets.softcd.com/wp-content/cache/2023/11/26506_001.avif)
![[Win]JetBrains RubyMine 2020.3.4 for Win64bit位软件免费下载附激活工具激活码注册机序列号密匙破解版附详细安装教程下载](https://assets.softcd.com/wp-content/cache/2023/11/26491_001.avif)
![[Win]JetBrains RubyMine 2019.3.5 for Win64bit位软件免费下载附激活工具激活码注册机序列号密匙破解版附详细安装教程下载](https://assets.softcd.com/wp-content/cache/2023/11/26477_001.avif)

评论0