
软件介绍:
WebStorm 全称为 JetBrains WebStorm ,是由捷克 JetBrains 公司开发的一款专业集成开发环境(IDE),专注于现代 JavaScript 开发。它支持从前端到后端的全栈开发,广泛应用于 Web 应用程序开发、网站设计和服务器端开发。其优点包括智能代码补全、强大的调试工具、广泛的框架支持以及高度可定制的开发环境,显著提升开发效率。
当前版本主要功能&新增功能:(以下信息来源于网络,仅供参考)
首次发布日期: 2020 年 1 月
- 优化的 React 支持: 改进 React 组件的代码补全和导航,支持 hooks 和上下文 API。
- 增强的性能分析: 新增 CPU 和内存使用分析工具,帮助优化大型项目性能。
- 改进的 CSS 支持: 支持 CSS 变量的智能补全和快速修复建议。
- 更快的项目加载: 优化索引机制,大幅缩短大型项目的启动时间。
- 多语言重构支持: 支持 JavaScript 和 TypeScript 的跨语言重构操作。
- 新调试控制台: 升级调试控制台,支持交互式表达式评估和变量修改。
安装教程:
温馨提示:
- 建议关闭杀毒软件和防火墙,以免安装过程中文件被误删。
- 确保系统磁盘有足够空间,推荐至少预留 2 GB。
注意事项:
- 安装路径避免使用中文或特殊字符,以免引发运行错误。
- 激活前请断开网络,防止验证失败。
开始安装:
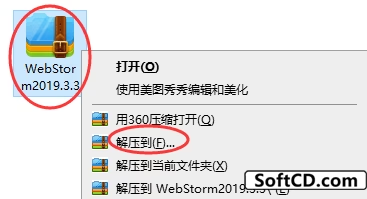
1、将下载好的安装包鼠标右击,选择【解压到当前文件夹】:

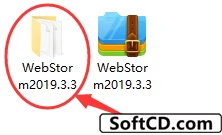
2、解压得到一个安装文件夹,打开它:

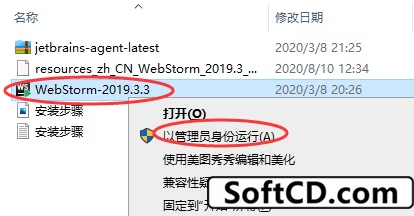
3、鼠标右击【WebStorm-2019.3.3】,选择【以管理员身份运行】:

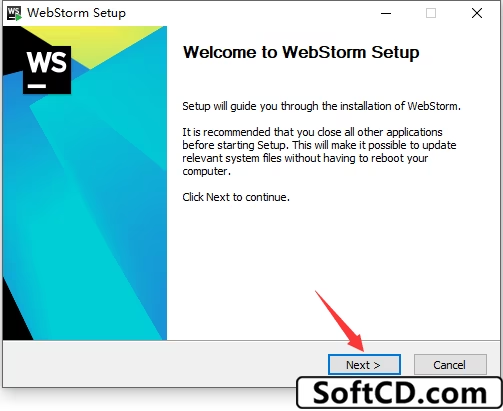
4、点击【Next】:

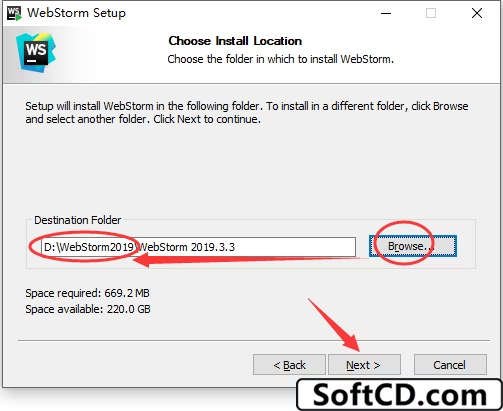
5、点击【Browse】选择安装位置,然后点击【Next】:

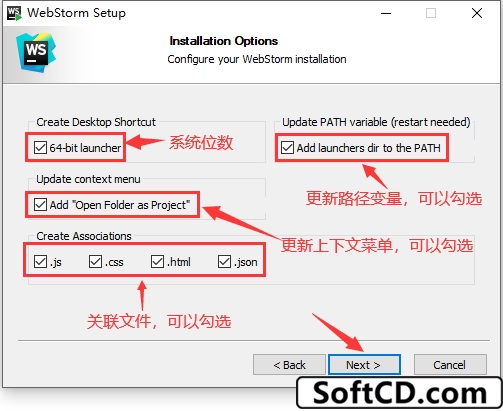
6、根据需求勾选系统位数及其他选项(建议全选),点击【Next】:

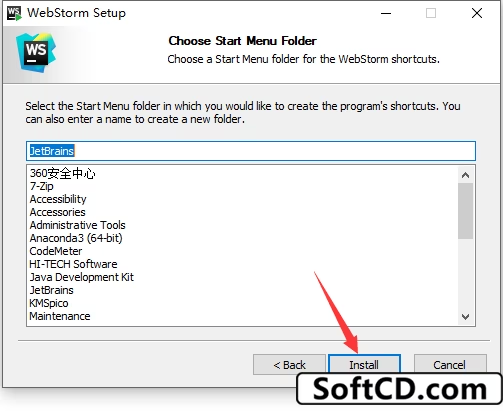
7、点击【Install】:

8、等待安装完成:

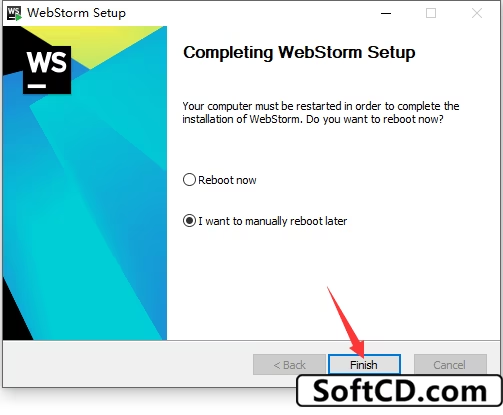
9、安装结束,点击【Finish】:

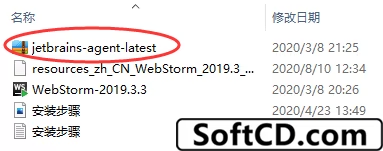
10、返回解压出的安装文件夹,复制【jetbrains-agent-latest】文件:

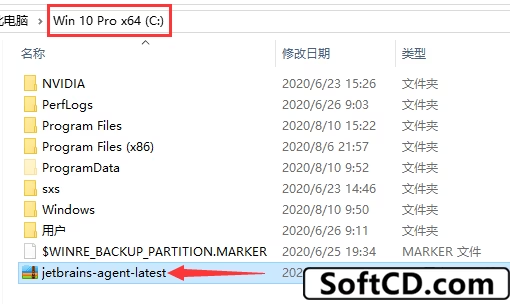
11、将【jetbrains-agent-latest】粘贴到 C 盘根目录:

12、在桌面打开软件:

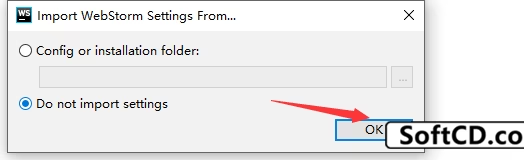
13、点击【OK】:

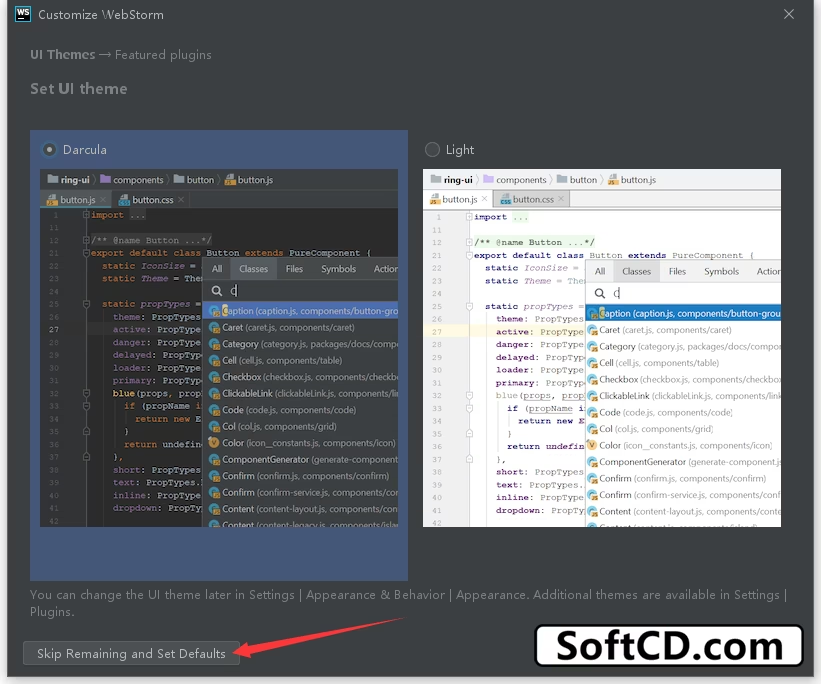
14、点击【Skip Remaining and Set Defaults】:

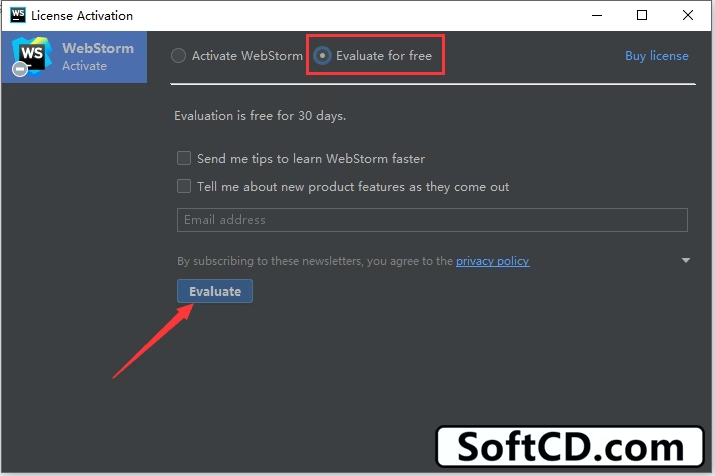
15、选择【Evaluate for free】,然后点击【Evaluate】:

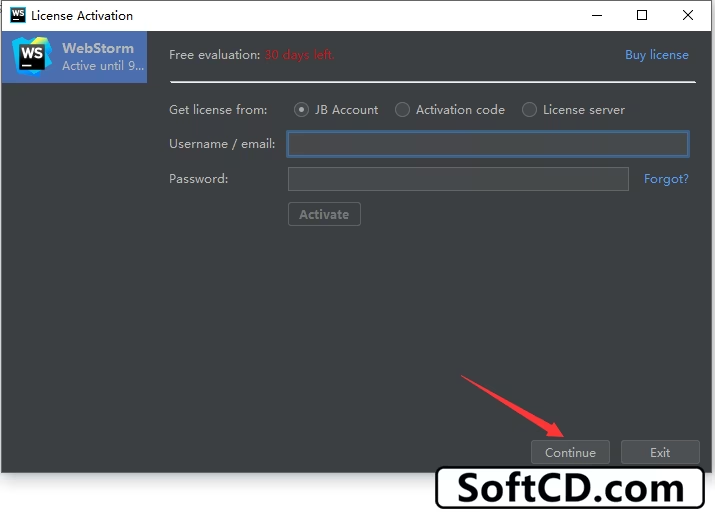
16、点击【Continue】:

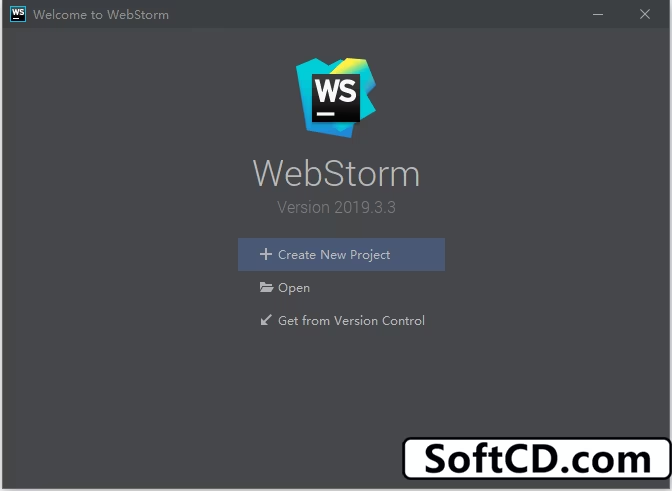
17、保留软件主界面:

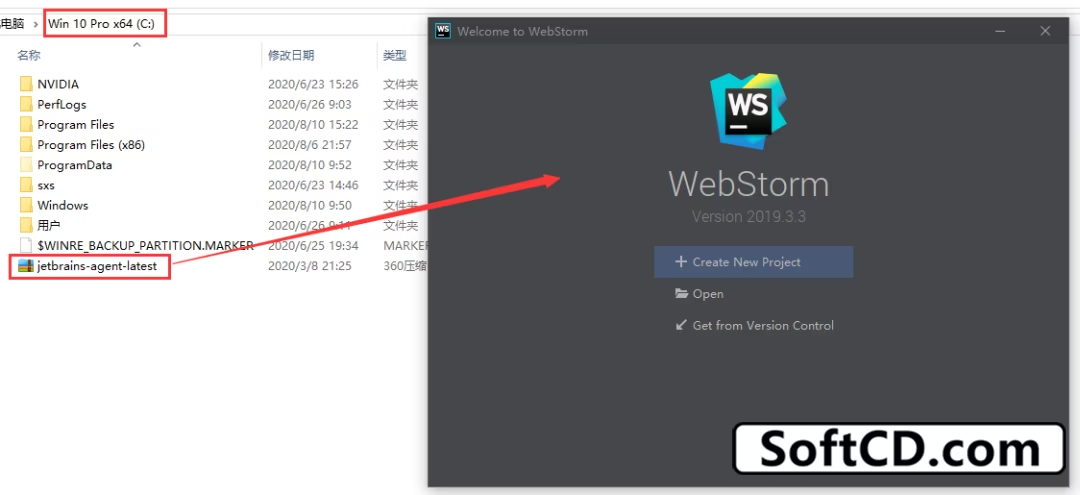
18、将 C 盘的【jetbrains-agent-latest】文件拖拽到软件主界面:

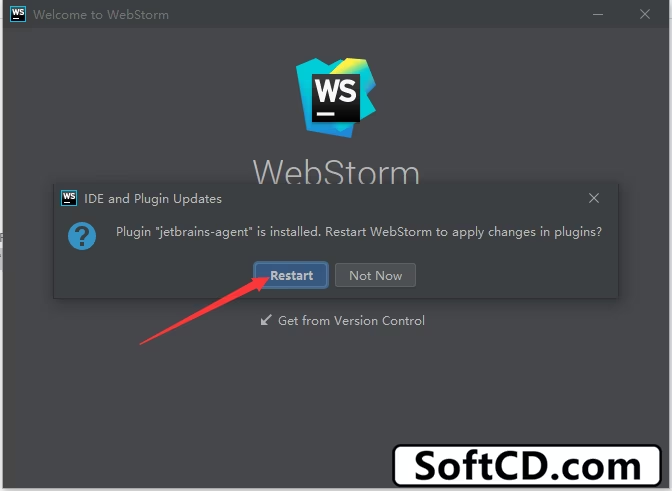
19、点击【Restart】:

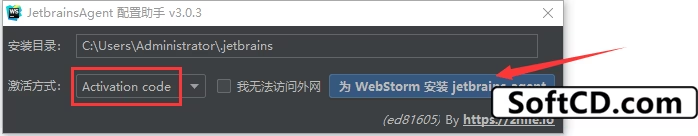
20、选择默认的【Activation Code】,点击【为 WebStorm 安装 jetbrains-agent】:

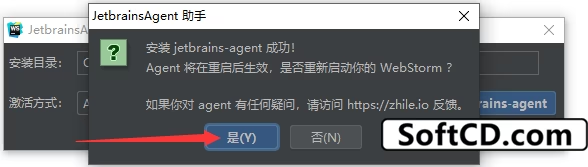
21、点击【是】,重启 WebStorm:

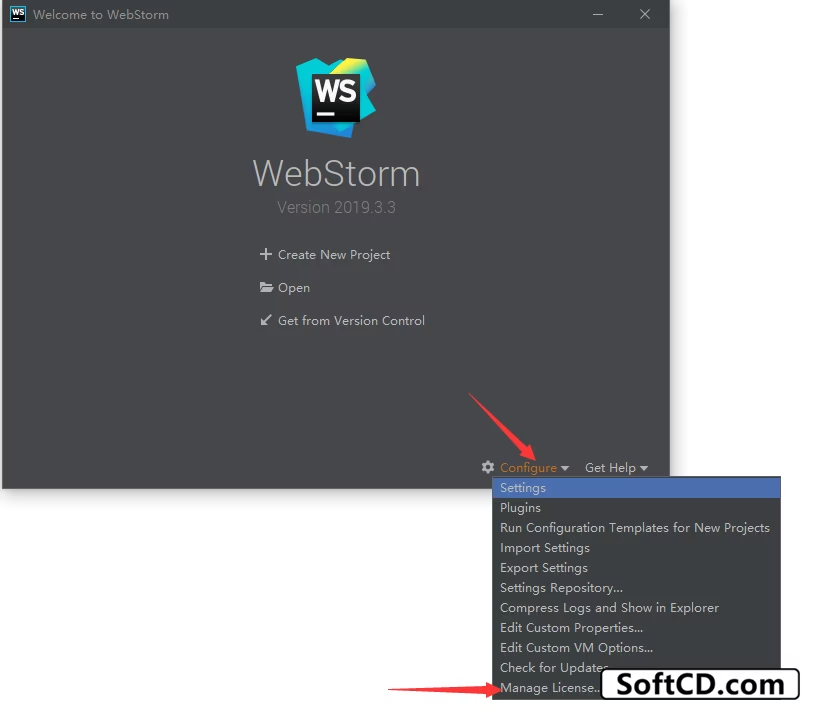
22、软件重启后,点击【Configure】,选择【Manage License】:

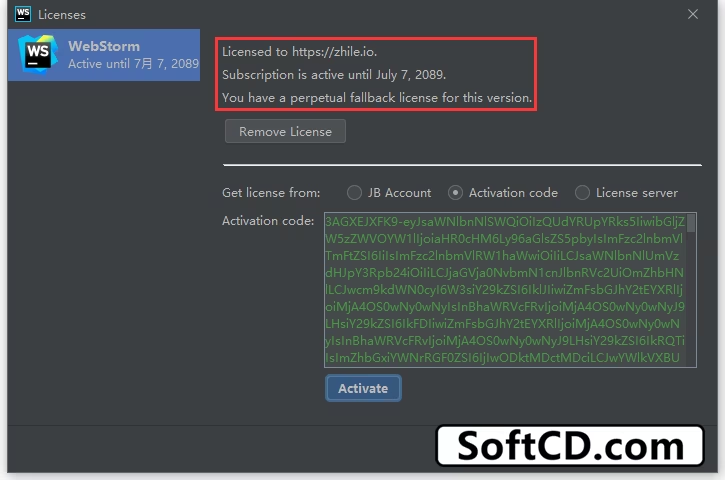
23、确认激活成功(英文版安装完成,若需汉化,继续以下步骤):

汉化步骤(可选):
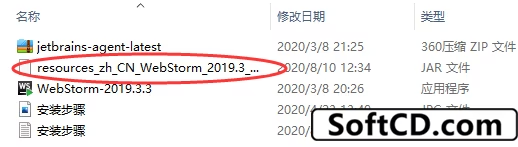
1、关闭软件,返回解压出的安装文件夹,复制【resources_zh_CN_WebStorm_2019.3_r1.jar】文件:

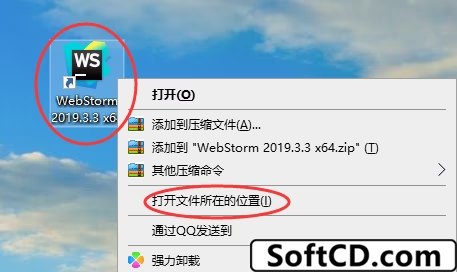
2、在桌面右击软件图标,选择【打开文件所在的位置】:

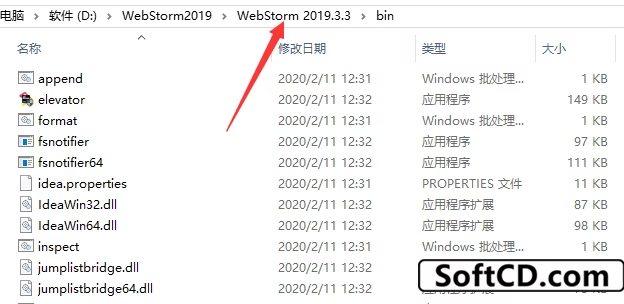
3、进入【WebStorm 2019.3.3】目录:

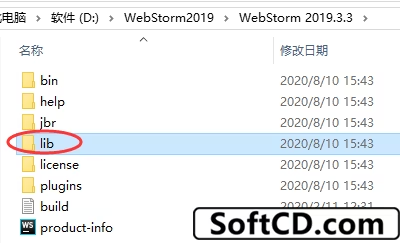
4、打开【lib】文件夹:

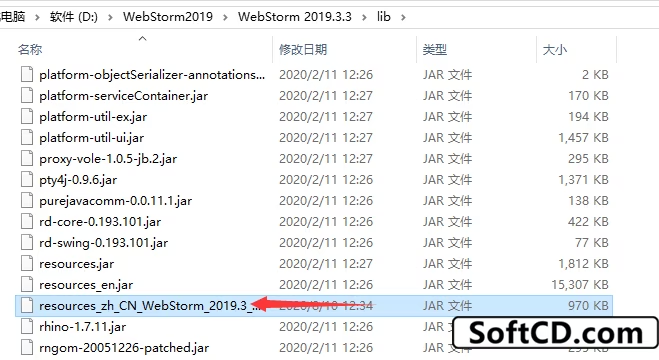
5、将【resources_zh_CN_WebStorm_2019.3_r1.jar】粘贴到 lib 文件夹:

6、重新打开软件:


7、汉化完成:

常见问题:
1、激活失败如何处理?
- 请确认
jetbrains-agent-latest文件是否正确拖拽到软件界面,并检查网络是否已断开。另可参考最新激活教程:JetBrains 全家桶激活教程。
2、软件启动后界面显示英文怎么办?
- 请确认是否完成汉化步骤,确保
resources_zh_CN_WebStorm_2019.3_r1.jar已正确复制到 lib 文件夹。若仍无效,可尝试重新下载汉化包。
3、拖拽激活文件后软件无响应怎么办?
- 确保以管理员身份运行软件,并检查
jetbrains-agent-latest文件未被杀毒软件拦截。若问题持续,尝试重启电脑后重新操作。
由于时效性,部分软件安装失败/无法使用等请在评论区留言或点此求助以便我们及时更新版本。
软件整理/服务器维护不易,若您成功安装,可将本站分享给更多小伙伴支持本站哦~
 Windows
Windows![[Win][Mac]JetBrains全家桶最新激活教程 JetBrains激活码/激活工具/激活教程 适用于PhpStorm、PyCharm、WebStorm、CLion、GoLand、IntelliJ IDEA、Rider、RubyMine……等](https://assets.softcd.com/wp-content/cache/2023/11/26569_001.avif)


![[Win]JetBrains RubyMine 2023.2.5 for Win64bit位软件免费下载附激活工具激活码注册机序列号密匙破解版附详细安装教程下载](https://assets.softcd.com/wp-content/cache/2023/11/26546_001.avif)
![[Win]JetBrains RubyMine 2022.1.0 for Win64bit位软件免费下载附激活工具激活码注册机序列号密匙破解版附详细安装教程下载](https://assets.softcd.com/wp-content/cache/2023/11/26529_001.avif)
![[Win]JetBrains RubyMine 2021.2.3 for Win64bit位软件免费下载附激活工具激活码注册机序列号密匙破解版附详细安装教程下载](https://assets.softcd.com/wp-content/cache/2023/11/26506_001.avif)
![[Win]JetBrains RubyMine 2020.3.4 for Win64bit位软件免费下载附激活工具激活码注册机序列号密匙破解版附详细安装教程下载](https://assets.softcd.com/wp-content/cache/2023/11/26491_001.avif)
![[Win]JetBrains RubyMine 2019.3.5 for Win64bit位软件免费下载附激活工具激活码注册机序列号密匙破解版附详细安装教程下载](https://assets.softcd.com/wp-content/cache/2023/11/26477_001.avif)

评论0