
软件介绍:
WebStorm 全称为 JetBrains WebStorm ,是由捷克 JetBrains 公司开发的一款专业集成开发环境(IDE),专注于现代 JavaScript 开发。它支持从前端到后端的全栈开发,广泛应用于 Web 应用程序开发、网站设计和服务器端开发。其优点包括智能代码补全、强大的调试工具、广泛的框架支持以及高度可定制的开发环境,显著提升开发效率。
当前版本主要功能&新增功能:(以下信息来源于网络,仅供参考)
首次发布日期: 2020 年 6 月
- 优化的框架支持: 增强对 React、Vue.js 和 Angular 的代码补全和调试功能。
- 改进的 Git 集成: 支持更直观的 Git 冲突解决界面,简化版本管理。
- 智能导入优化: 自动检测并建议导入缺失的模块或库,提升开发效率。
- 更快的代码分析: 优化代码检查速度,减少大型项目的分析时间。
- 增强的测试支持: 改进 Jest 测试框架集成,支持实时测试覆盖率查看。
- 新主题和 UI 改进: 引入更现代化的界面主题,提升视觉体验和操作便捷性。
安装教程:
温馨提示:
- 建议关闭杀毒软件和防火墙,以免安装过程中文件被误删。
- 确保系统磁盘有足够空间,推荐至少预留 2 GB。
注意事项:
- 安装路径避免使用中文或特殊字符,以免引发运行错误。
- 激活前请断开网络,防止验证失败。
开始安装:
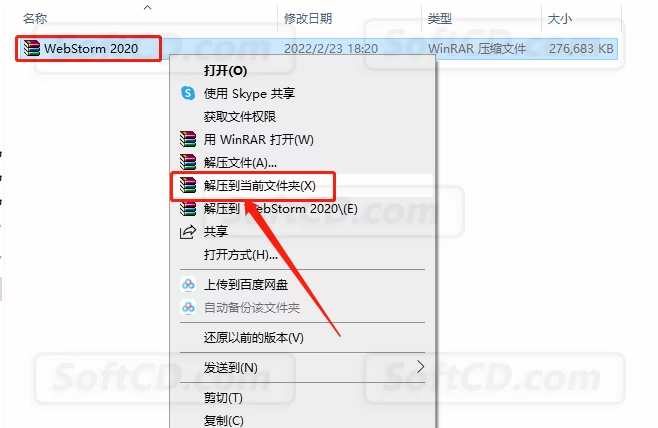
1、打开下载的 WebStorm 软件安装包,鼠标右击压缩包选择【解压到当前文件夹】:

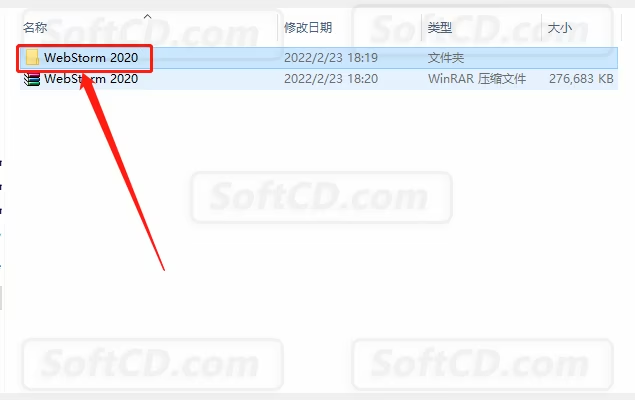
2、打开解压的【WebStorm 2020】文件夹:

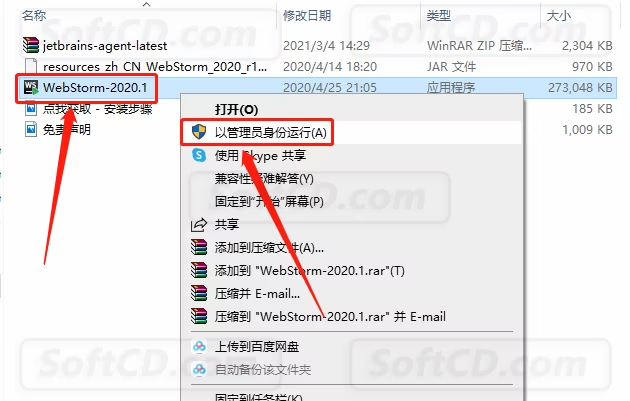
3、鼠标右击【WebStorm-2020.1】安装程序,选择【以管理员身份运行】:

4、点击【Next】:

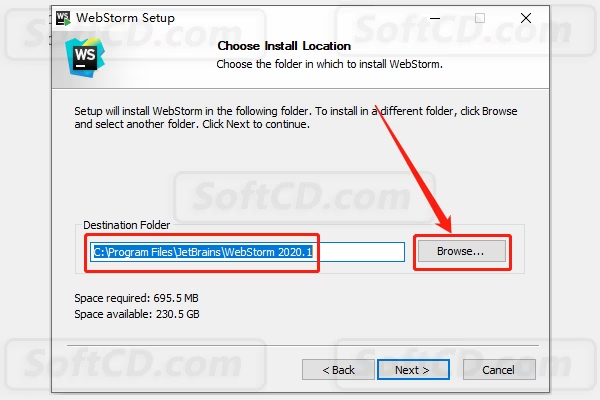
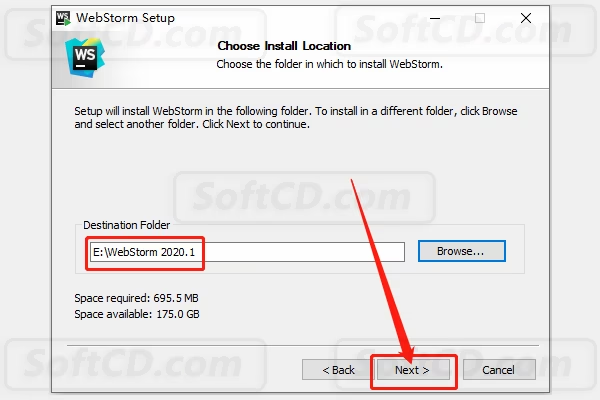
5、软件默认安装路径为系统 C 盘,点击【Browse】可设置安装路径:

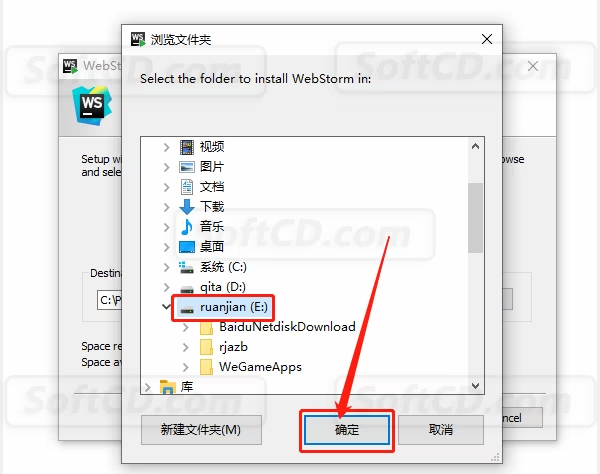
6、在 E 盘或其他磁盘创建新文件夹,选中后点击【确定】:

7、设置好安装路径后点击【Next】:

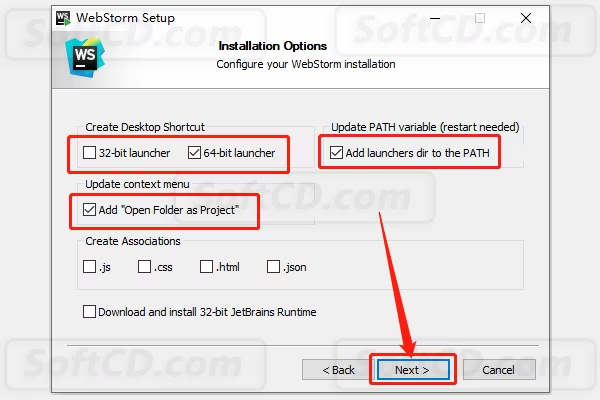
8、若电脑为 32 位系统勾选【32-bit launcher】,64 位系统勾选【64-bit launcher】,勾选其他选项后点击【Next】:

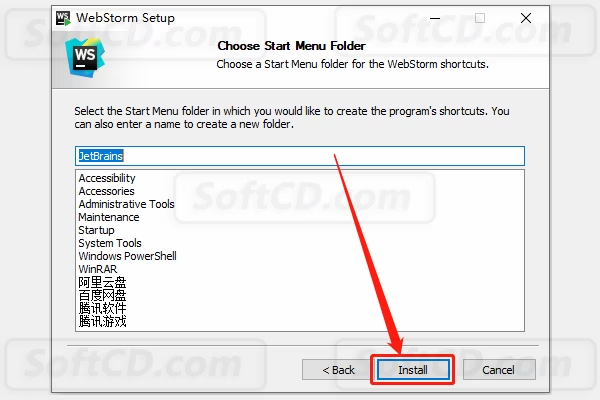
9、点击【Install】:

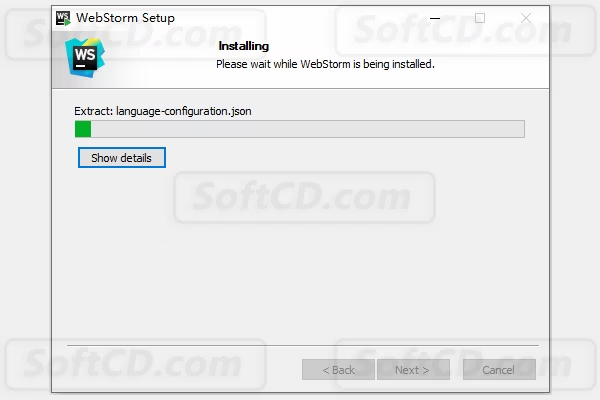
10、等待安装完成:

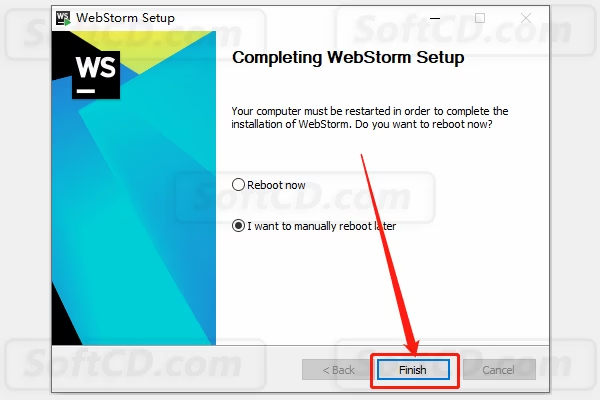
11、安装完成后点击【Finish】:

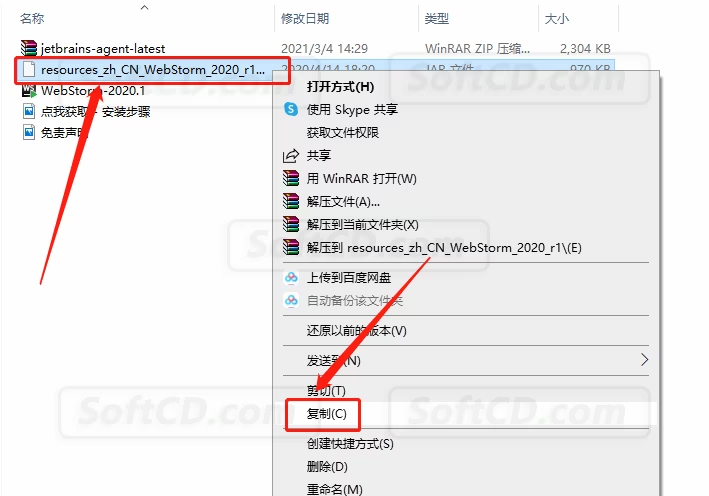
12、返回解压的【WebStorm 2020】文件夹,右击【resources_zh_CN_WebStorm_2020_r1.jar】选择【复制】:

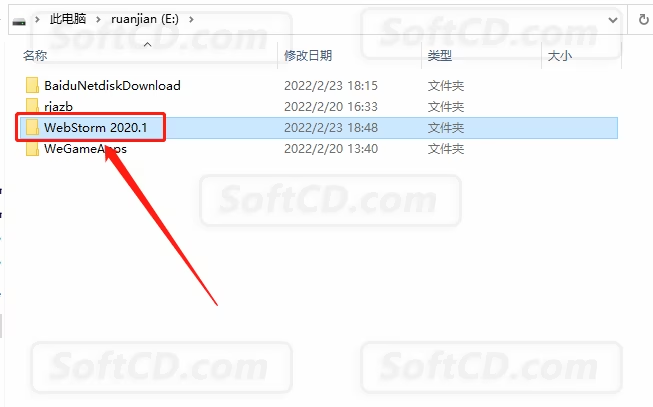
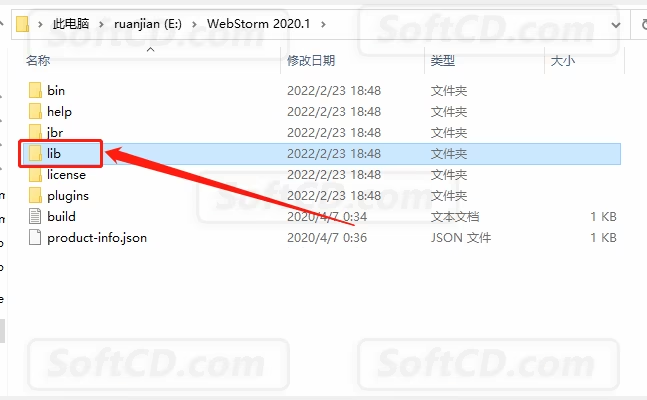
13、打开软件安装路径文件夹(参考第 5、6 步):

14、进入【lib】文件夹:

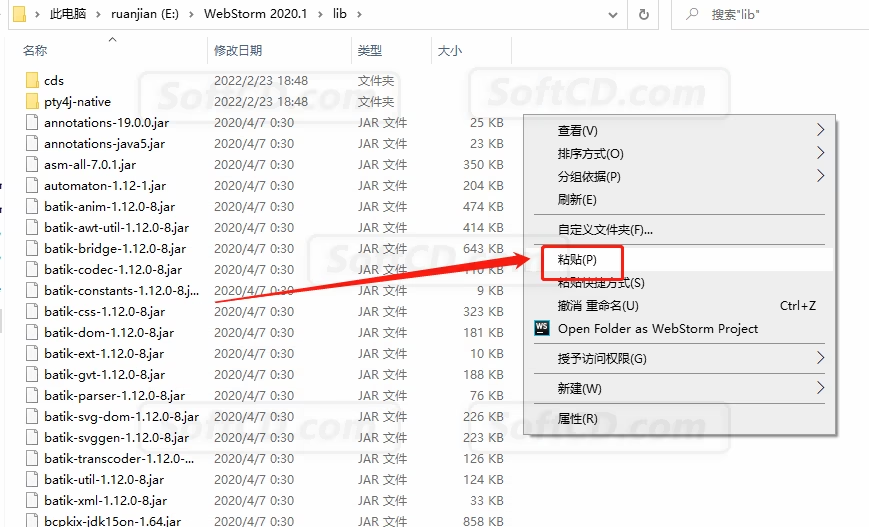
15、在【lib】文件夹空白处粘贴【resources_zh_CN_WebStorm_2020_r1.jar】:

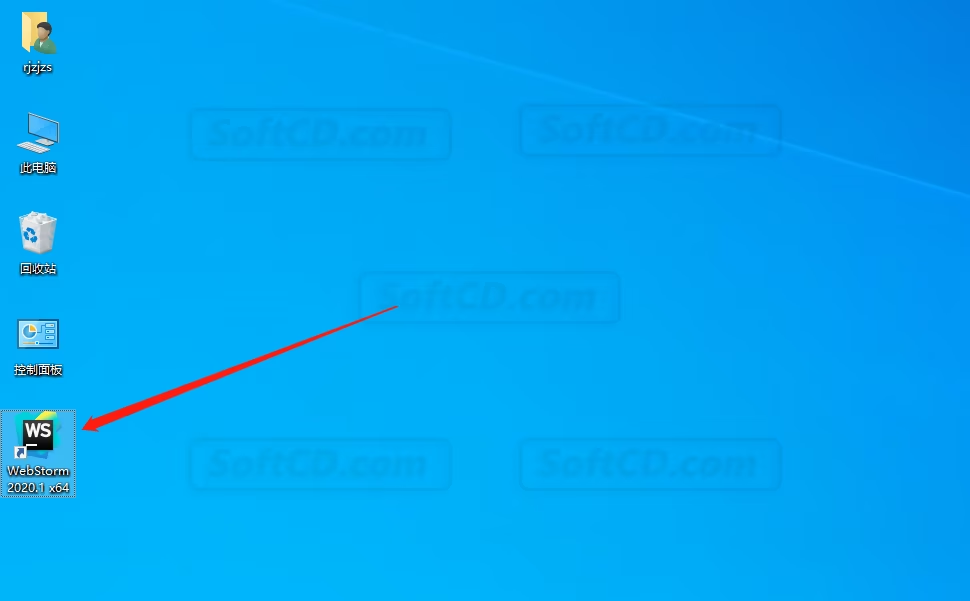
16、在桌面打开 WebStorm 2020 软件:

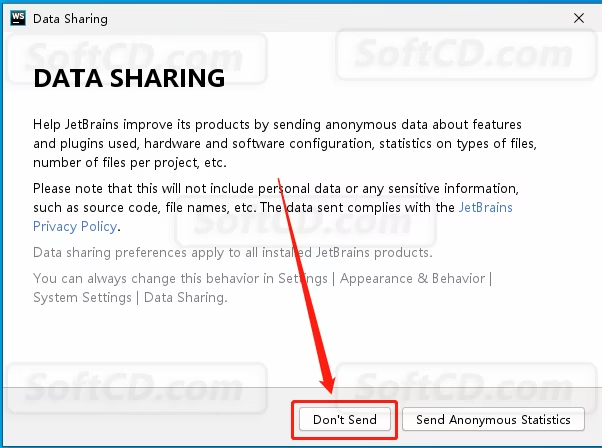
17、点击【Don’t Send】:

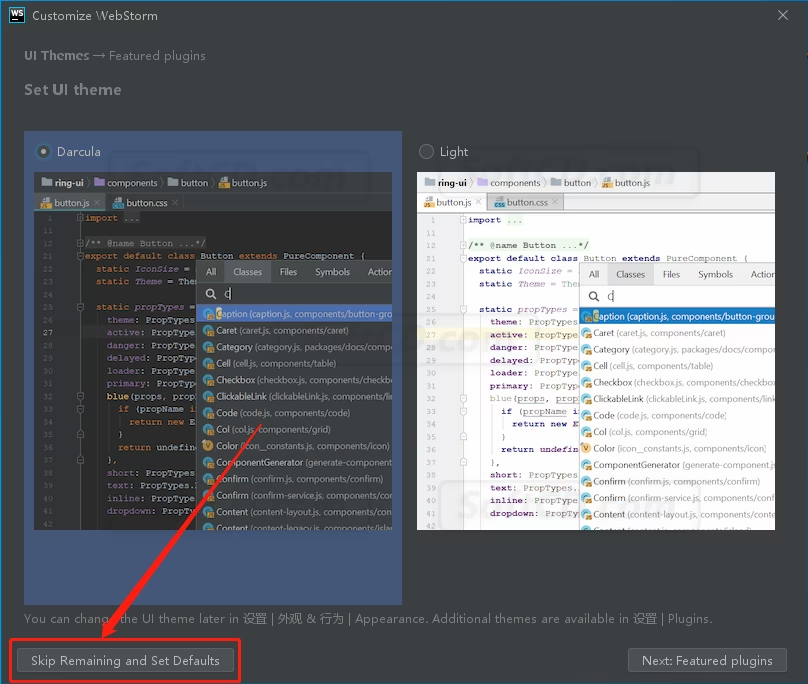
18、点击【Skip Remaining and Set Defaults】:

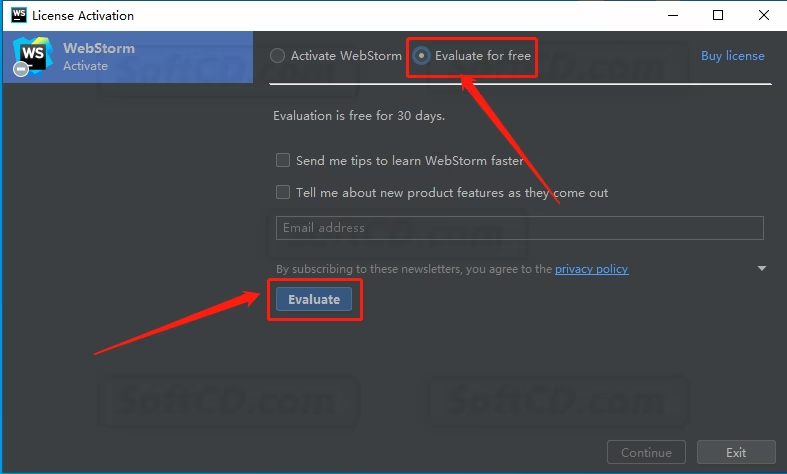
19、选择【Evaluate for free】,然后点击【Evaluate】:

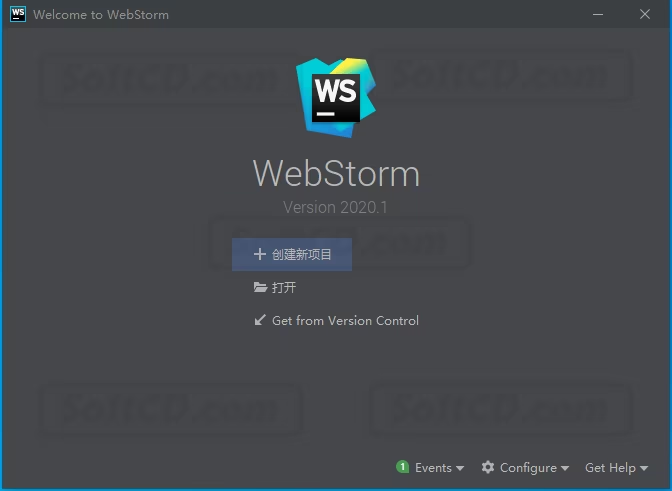
20、保留软件界面:

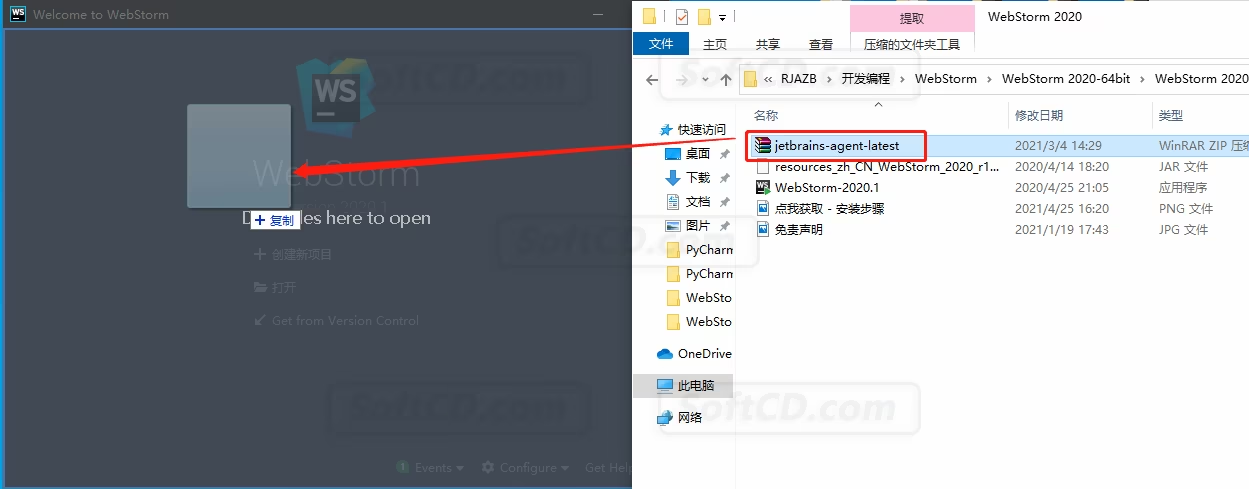
21、返回解压的【WebStorm 2020】文件夹,选中【jetbrains-agent-latest】文件,拖拽到软件界面:

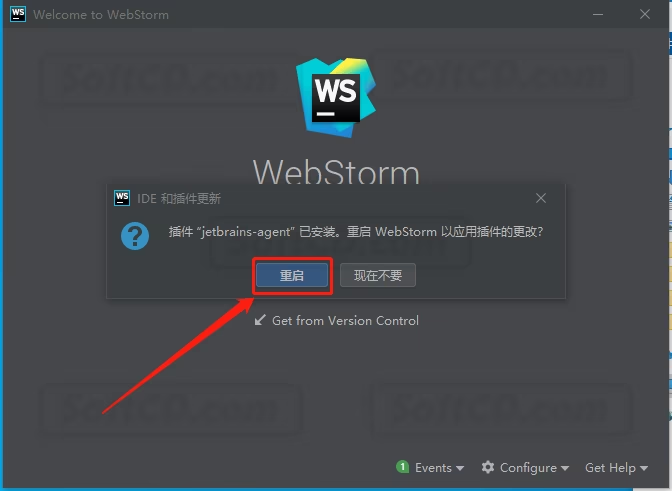
22、点击【重启】:

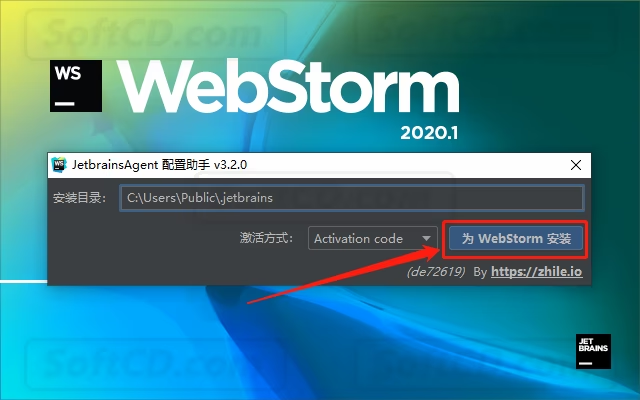
23、点击【为 WebStorm 安装】:

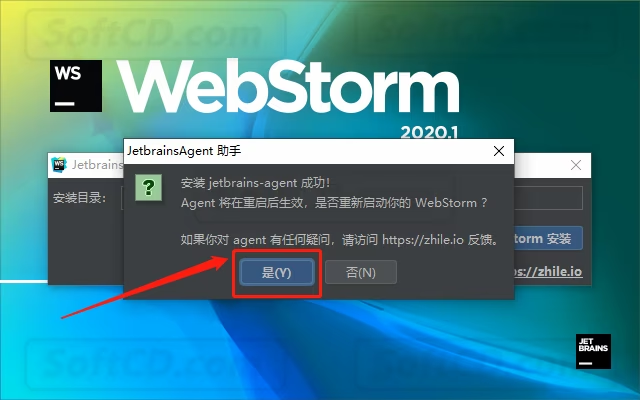
24、点击【是】:

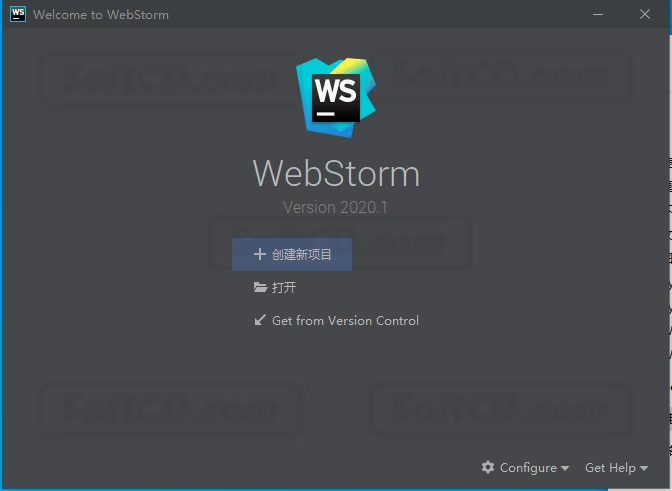
25、安装完成,软件界面如下(已激活):


常见问题:
1、激活失败如何处理?
- 请确认
jetbrains-agent-latest文件是否正确拖拽到软件界面,并检查网络是否已断开。另可参考最新激活教程:JetBrains 全家桶激活教程。
2、软件启动后界面显示英文怎么办?
- 请确认是否完成汉化步骤,确保
resources_zh_CN_WebStorm_2020_r1.jar已正确复制到 lib 文件夹。若仍无效,可尝试重新下载汉化包。
3、拖拽激活文件后软件无响应怎么办?
- 确保以管理员身份运行软件,并检查
jetbrains-agent-latest文件未被杀毒软件拦截。若问题持续,尝试重启电脑后重新操作。
由于时效性,部分软件安装失败/无法使用等请在评论区留言或点此求助以便我们及时更新版本。
软件整理/服务器维护不易,若您成功安装,可将本站分享给更多小伙伴支持本站哦~
 Windows
Windows![[Win][Mac]JetBrains全家桶最新激活教程 JetBrains激活码/激活工具/激活教程 适用于PhpStorm、PyCharm、WebStorm、CLion、GoLand、IntelliJ IDEA、Rider、RubyMine……等](https://assets.softcd.com/wp-content/cache/2023/11/26569_001.avif)


![[Win]JetBrains RubyMine 2023.2.5 for Win64bit位软件免费下载附激活工具激活码注册机序列号密匙破解版附详细安装教程下载](https://assets.softcd.com/wp-content/cache/2023/11/26546_001.avif)
![[Win]JetBrains RubyMine 2022.1.0 for Win64bit位软件免费下载附激活工具激活码注册机序列号密匙破解版附详细安装教程下载](https://assets.softcd.com/wp-content/cache/2023/11/26529_001.avif)
![[Win]JetBrains RubyMine 2021.2.3 for Win64bit位软件免费下载附激活工具激活码注册机序列号密匙破解版附详细安装教程下载](https://assets.softcd.com/wp-content/cache/2023/11/26506_001.avif)
![[Win]JetBrains RubyMine 2020.3.4 for Win64bit位软件免费下载附激活工具激活码注册机序列号密匙破解版附详细安装教程下载](https://assets.softcd.com/wp-content/cache/2023/11/26491_001.avif)
![[Win]JetBrains RubyMine 2019.3.5 for Win64bit位软件免费下载附激活工具激活码注册机序列号密匙破解版附详细安装教程下载](https://assets.softcd.com/wp-content/cache/2023/11/26477_001.avif)

评论0