
软件介绍:
HBuilderX 是由中国 DCloud(数字天堂) 公司开发的一款轻量级前端集成开发环境(IDE)。它是 HBuilder 的升级版本,专注于性能优化和用户体验提升,支持 JavaScript、HTML、CSS 开发,并兼容 Vue.js、uni-app 等主流框架。 HBuilderX 提供智能代码补全、快速调试、真机同步预览和跨平台小程序开发等功能。
当前版本主要功能&新增功能:(以下信息来源于网络,仅供参考)
首次发布日期: 2020 年 12 月
- 智能代码补全: 支持 Vue、uni-app 等框架的代码提示,提升开发效率。
- 真机调试: 提供真机同步预览和调试功能,实时查看移动端效果。
- uni-app 支持: 内置 uni-app 开发工具,支持一键发布多端应用。
- 内置模拟器: 提供浏览器和移动端模拟器,方便本地测试。
- 多语言支持: 支持中英文界面,满足不同用户需求。
- 插件市场: 提供丰富的插件扩展,如 Markdown 预览、代码格式化等。
安装教程:
温馨提示:
- HBuilderX 为绿色软件,解压后即可使用,无需复杂安装。
- 建议使用 SSD 硬盘存放软件,以提升启动和运行速度。
注意事项:
- 确保系统已安装 Node.js,若开发 uni-app 项目可能需要额外配置。
- 首次运行可能需要联网下载插件,请保持网络畅通。
开始安装:
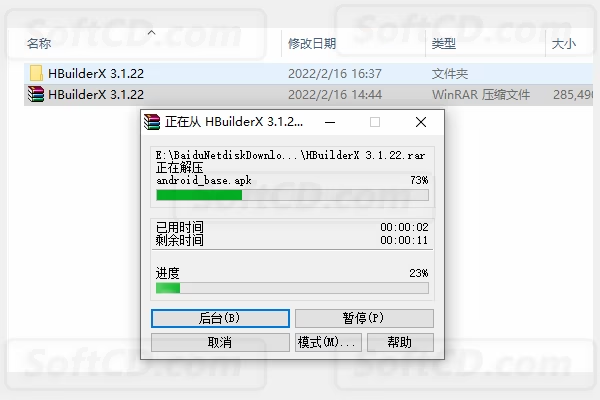
1、打开下载的 HBuilderX 软件安装包,鼠标右击压缩包,选择【解压到当前文件夹】:

2、等待压缩包解压完成:

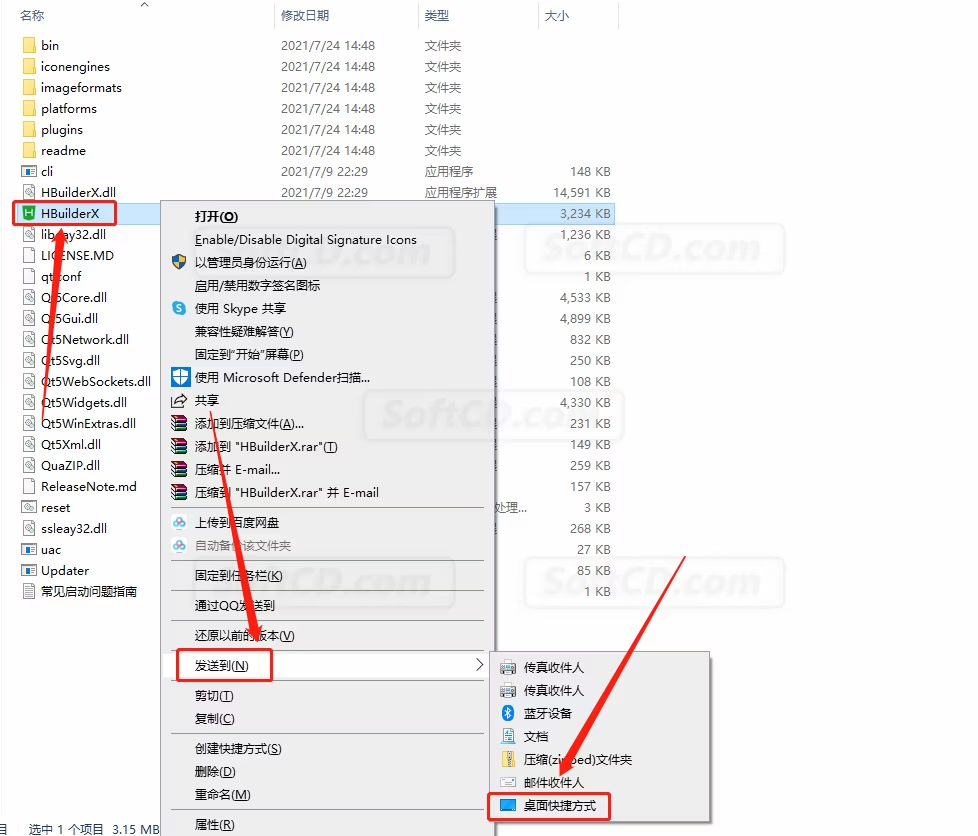
3、打开解压的【HBuilderX 3.1.22】文件夹:

4、鼠标右击【HBuilderX】,点击【发送到】-【桌面快捷方式】:

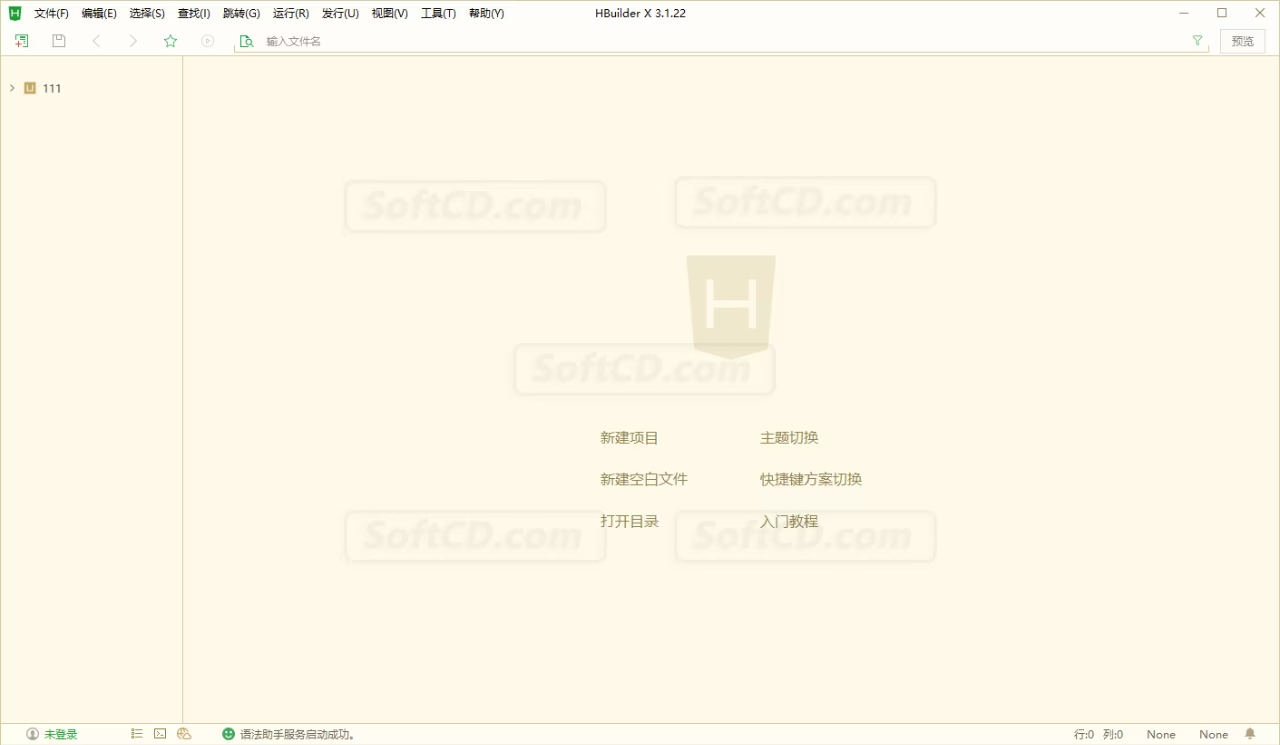
5、在桌面上打开 HBuilderX 软件:

6、安装完成,软件打开界面如下图所示:

常见问题:
1、HBuilderX 无法运行 uni-app 项目怎么办?
- 请检查是否安装了 Node.js 和 npm,并确保 HBuilderX 已配置正确的环境变量。
2、真机调试无法连接手机怎么办?
- 确保手机已开启开发者模式和 USB 调试,并检查 USB 连接是否正常。
3、软件启动后提示缺少插件怎么办?
- 联网后打开【工具】-【插件管理】,重新安装所需插件。
原文链接:https://www.softcd.com/28126.html,转载请注明出处。
由于时效性,部分软件安装失败/无法使用等请在评论区留言或点此求助以便我们及时更新版本。
软件整理/服务器维护不易,若您成功安装,可将本站分享给更多小伙伴支持本站哦~
由于时效性,部分软件安装失败/无法使用等请在评论区留言或点此求助以便我们及时更新版本。
软件整理/服务器维护不易,若您成功安装,可将本站分享给更多小伙伴支持本站哦~
 Windows
Windows![[Win]HBuilderX 3.9 for Win32bit&64bit位软件中文版免费下载附详细安装教程](https://assets.softcd.com/wp-content/cache/2024/05/28163_001.avif)

![[Win]HBuilderX 3.8 for Win32bit&64bit位软件中文版免费下载附详细安装教程](https://assets.softcd.com/wp-content/cache/2024/05/28153_001.avif)
![[Win]HBuilderX 3.6 for Win32bit&64bit位软件中文版免费下载附详细安装教程](https://assets.softcd.com/wp-content/cache/2024/05/28144_001.avif)
![[Win]HBuilderX 3.4 for Win32bit&64bit位软件中文版免费下载附详细安装教程](https://assets.softcd.com/wp-content/cache/2024/05/28135_001.avif)

评论0