
软件介绍:
HBuilderX 是由中国 DCloud(数字天堂) 公司开发的一款轻量级前端集成开发环境(IDE)。它是 HBuilder 的升级版本,专注于性能优化和用户体验提升,支持 JavaScript、HTML、CSS 开发,并兼容 Vue.js、uni-app 等主流框架。 HBuilderX 提供智能代码补全、快速调试、真机同步预览和跨平台小程序开发等功能。
当前版本主要功能&新增功能:(以下信息来源于网络,仅供参考)
首次发布日期: 2022 年 3 月
- uni-app 性能优化: 提升 uni-app 项目的编译速度和运行效率,减少多端应用的包体积。
- 代码补全增强: 优化 JavaScript 和 CSS 代码提示,支持更复杂的框架语法。
- 真机调试改进: 新增断点调试功能,支持在真机预览时实时查看日志。
- 多语言支持扩展: 新增对 TypeScript 的完整支持,方便开发者编写更安全代码。
- 内置终端升级: 集成更强大的终端工具,支持自定义命令和快捷操作。
- UI 主题优化: 新增多套编辑器主题,改善夜间模式下的视觉体验。
安装教程:
温馨提示:
- 请确保系统已安装最新版本的 Windows 更新,以避免兼容性问题。
- 建议关闭杀毒软件或将安装目录加入白名单,以防止误删关键文件。
注意事项:
- 解压时请确保磁盘空间充足,避免解压失败。
- 首次运行可能需要较长时间加载,请耐心等待。
开始安装:
1、鼠标右键解压到【HBuilderX.3.6.15】文件夹:

2、双击打开解压好的文件夹:

3、找到【HBuilderX.exe】,鼠标右键发送到桌面:

4、回到桌面打开软件:

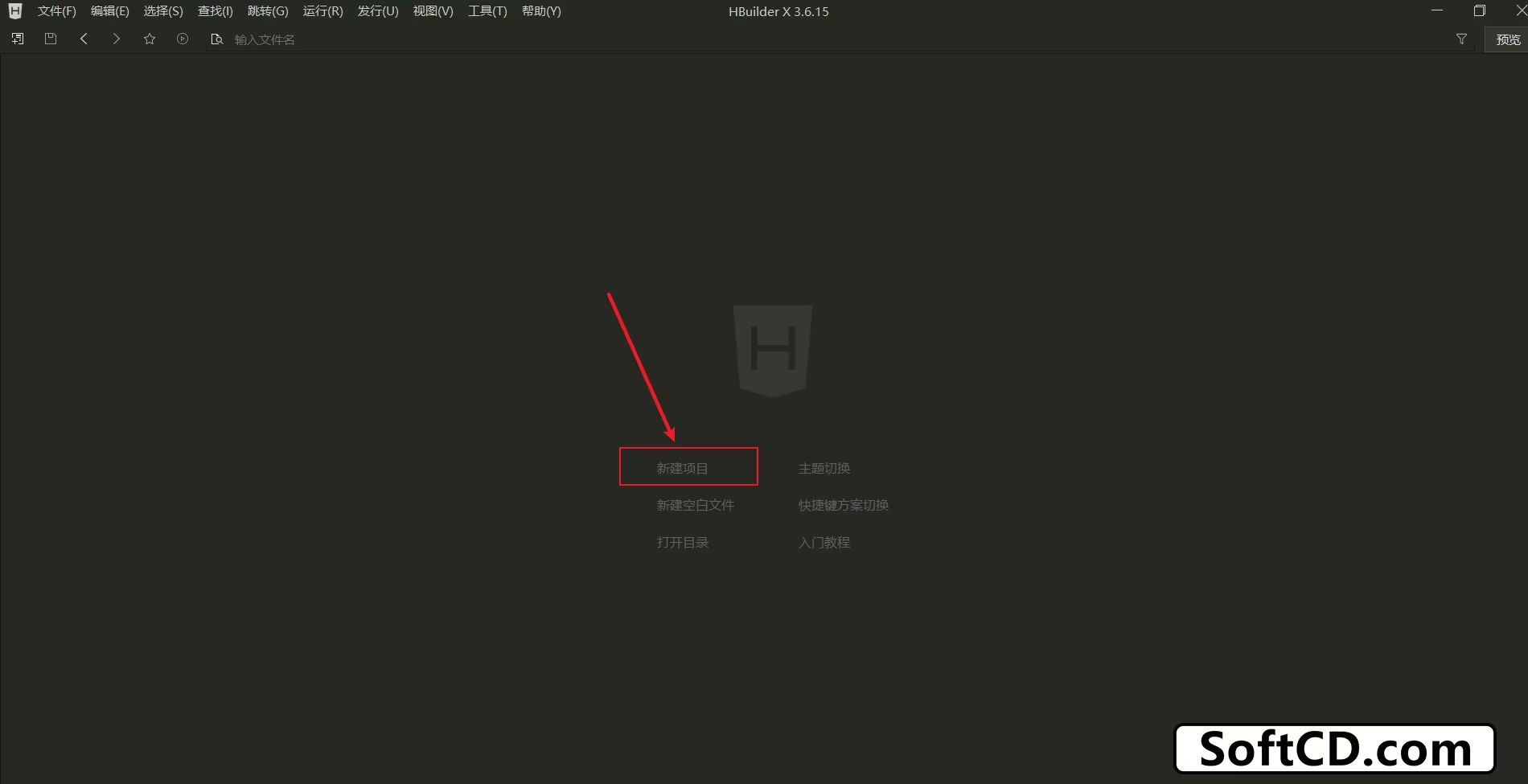
5、点击【新建项目】:

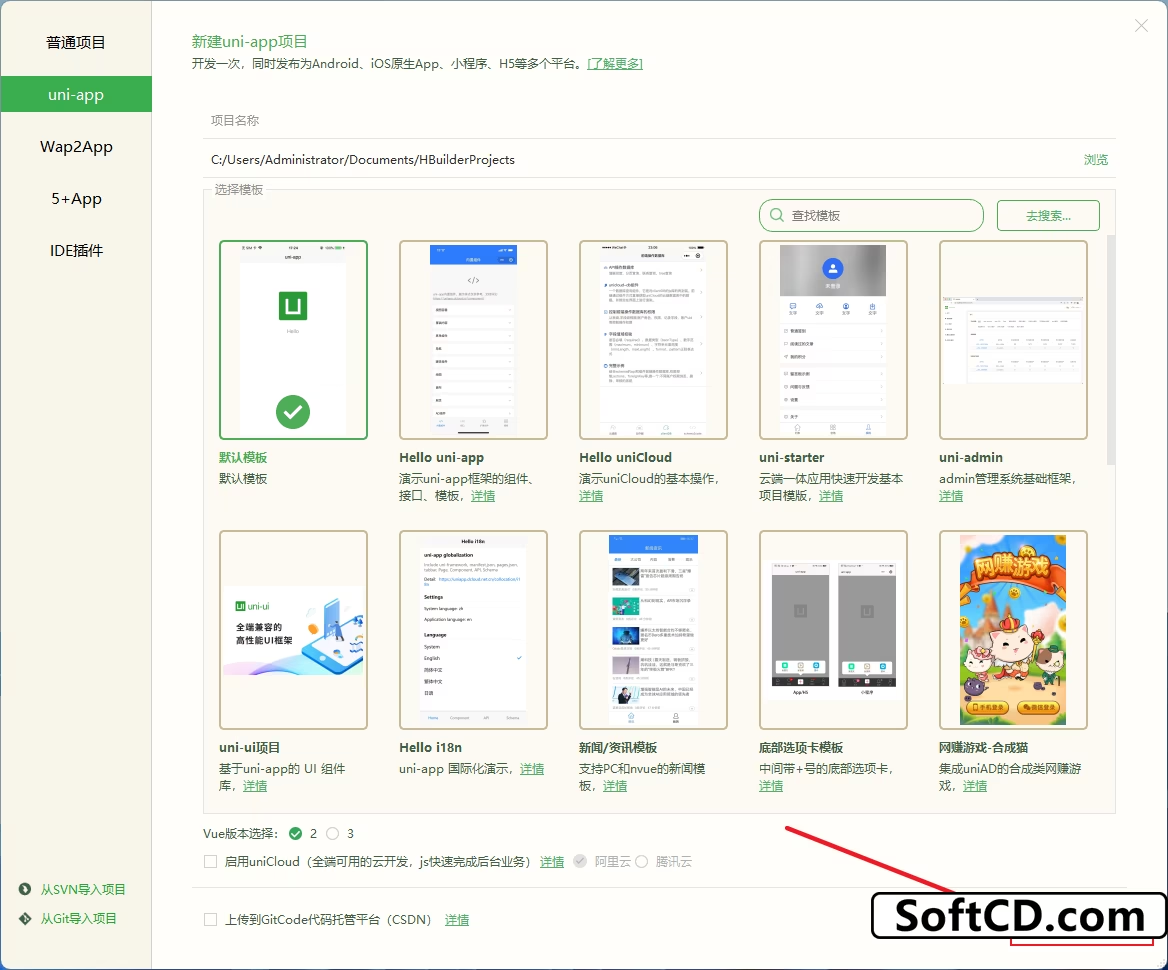
6、选择需要的模板,点击【创建】:

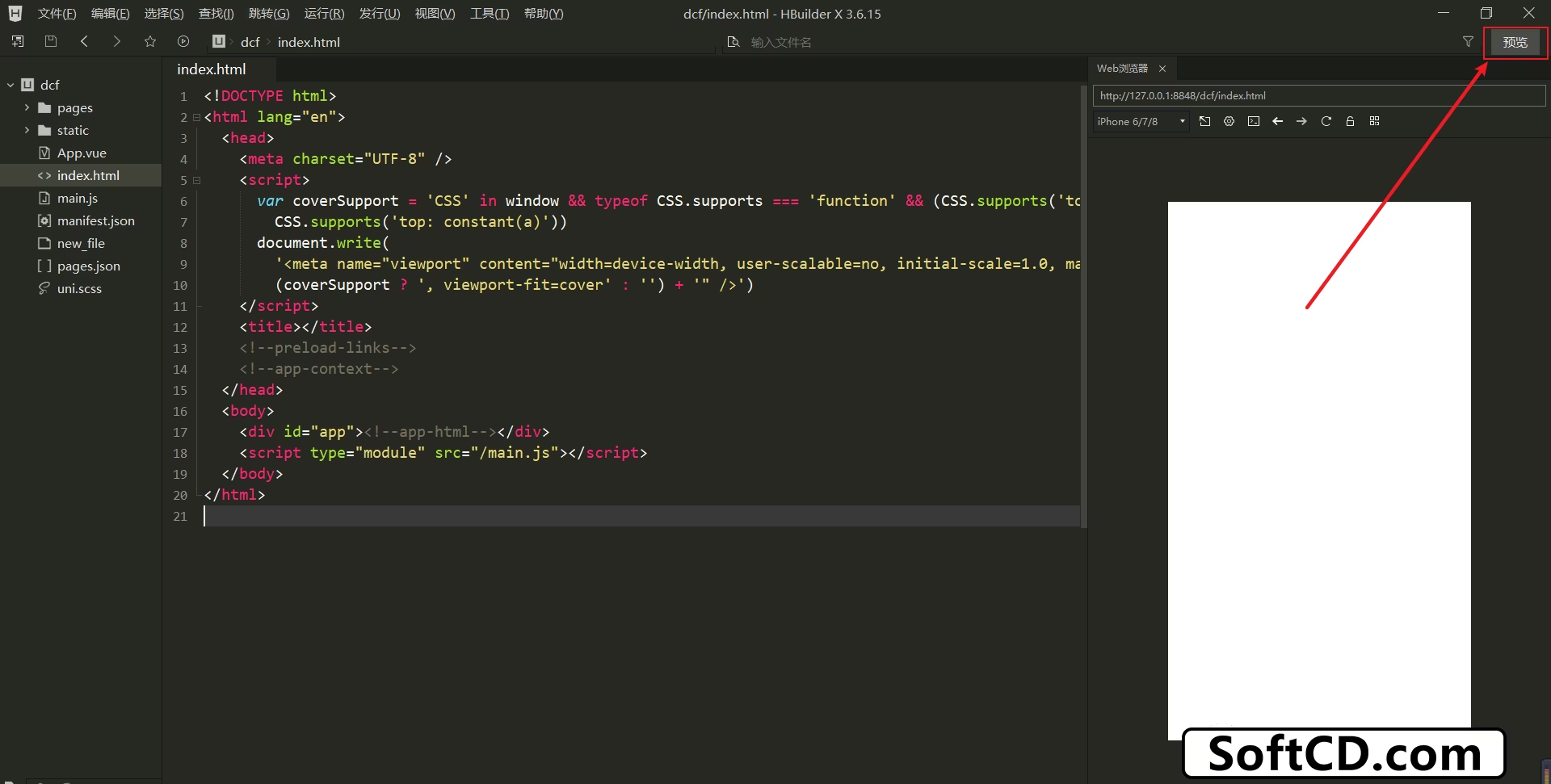
7、点击【预览】,可自动安装插件,安装完成:

常见问题:
1、HBuilderX 启动时提示缺少插件怎么办?
- 请检查网络连接,点击【预览】或【运行】时,软件会自动下载所需插件。若仍失败,可手动从插件市场安装。
2、软件运行缓慢或卡顿如何处理?
- 建议关闭无关程序,释放系统资源,或在设置中降低代码提示的灵敏度。
3、真机预览无法连接手机怎么办?
- 请确保手机与电脑在同一局域网内,并检查 USB 调试模式是否开启。
原文链接:https://www.softcd.com/28144.html,转载请注明出处。
由于时效性,部分软件安装失败/无法使用等请在评论区留言或点此求助以便我们及时更新版本。
软件整理/服务器维护不易,若您成功安装,可将本站分享给更多小伙伴支持本站哦~
由于时效性,部分软件安装失败/无法使用等请在评论区留言或点此求助以便我们及时更新版本。
软件整理/服务器维护不易,若您成功安装,可将本站分享给更多小伙伴支持本站哦~
 Windows
Windows![[Win]HBuilderX 3.9 for Win32bit&64bit位软件中文版免费下载附详细安装教程](https://assets.softcd.com/wp-content/cache/2024/05/28163_001.avif)

![[Win]HBuilderX 3.8 for Win32bit&64bit位软件中文版免费下载附详细安装教程](https://assets.softcd.com/wp-content/cache/2024/05/28153_001.avif)
![[Win]HBuilderX 3.4 for Win32bit&64bit位软件中文版免费下载附详细安装教程](https://assets.softcd.com/wp-content/cache/2024/05/28135_001.avif)
![[Win]HBuilderX 3.1 for Win32bit&64bit位软件中文版免费下载附详细安装教程](https://assets.softcd.com/wp-content/cache/2024/05/28126_001.avif)

评论0