
软件介绍:
HBuilderX 是由中国 DCloud(数字天堂) 公司开发的一款轻量级前端集成开发环境(IDE)。它是 HBuilder 的升级版本,专注于性能优化和用户体验提升,支持 JavaScript、HTML、CSS 开发,并兼容 Vue.js、uni-app 等主流框架。 HBuilderX 提供智能代码补全、快速调试、真机同步预览和跨平台小程序开发等功能。
当前版本主要功能&新增功能:(以下信息来源于网络,仅供参考)
首次发布日期: 2023 年 9 月
- uni-app x 公测: 引入全新的 uni-app x 框架,不再使用 JavaScript 和 WebView,编译为纯原生应用,目前仅支持 Android 平台。
- AI 辅助开发(AI Assistant): 集成 AI Assistant,支持代码生成、错误解释、文档注释生成等功能,提升开发效率。
- Markdown 预览优化: 支持编辑器与预览视图双向同步滚动,提升 Markdown 文档的编写体验。
- 性能优化: 改进大文件处理性能,提升启动速度、编码提示响应速度,减少 UI 卡顿。
- 多平台支持: 新增对支付宝小程序、飞书小程序、百度地图等的支持,扩展了跨平台开发能力。
- 插件生态扩展: 新增对 UTS 插件的支持,允许开发者使用 Kotlin 和 Swift 编写原生插件,提升应用性能。
安装教程:
温馨提示:
- 请确保系统已安装最新版本的 Windows 更新,以避免兼容性问题。
- 建议关闭杀毒软件或将安装目录加入白名单,以防止误删关键文件。
注意事项:
- 解压时请确保磁盘空间充足,避免解压失败。
- 首次运行可能需要较长时间加载,请耐心等待。
开始安装:
1、选中下载好的安装包,右键解压到【HBuilderX.3.9】文件夹:

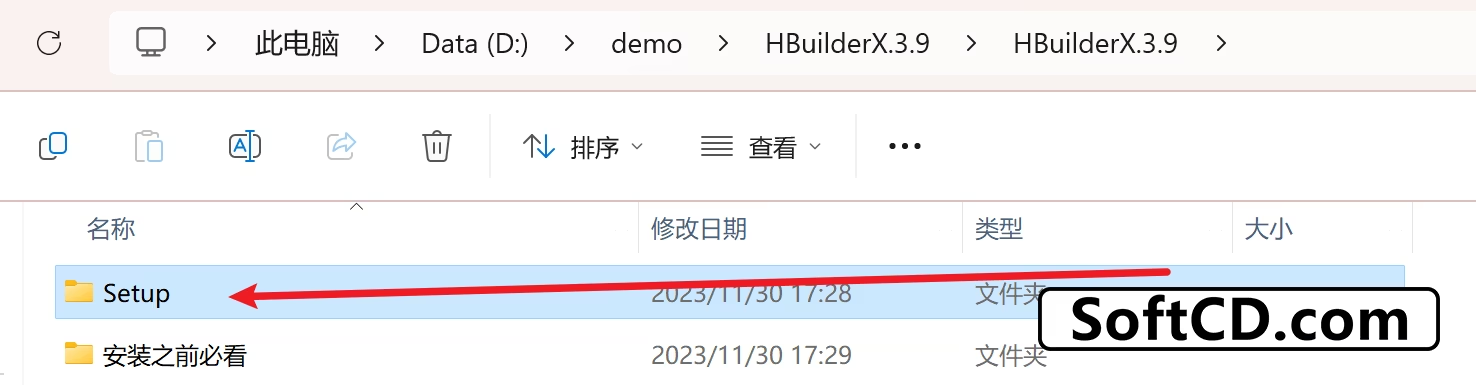
2、双击打开【Setup】文件夹:

3、双击运行【HBuilderX.exe】程序:

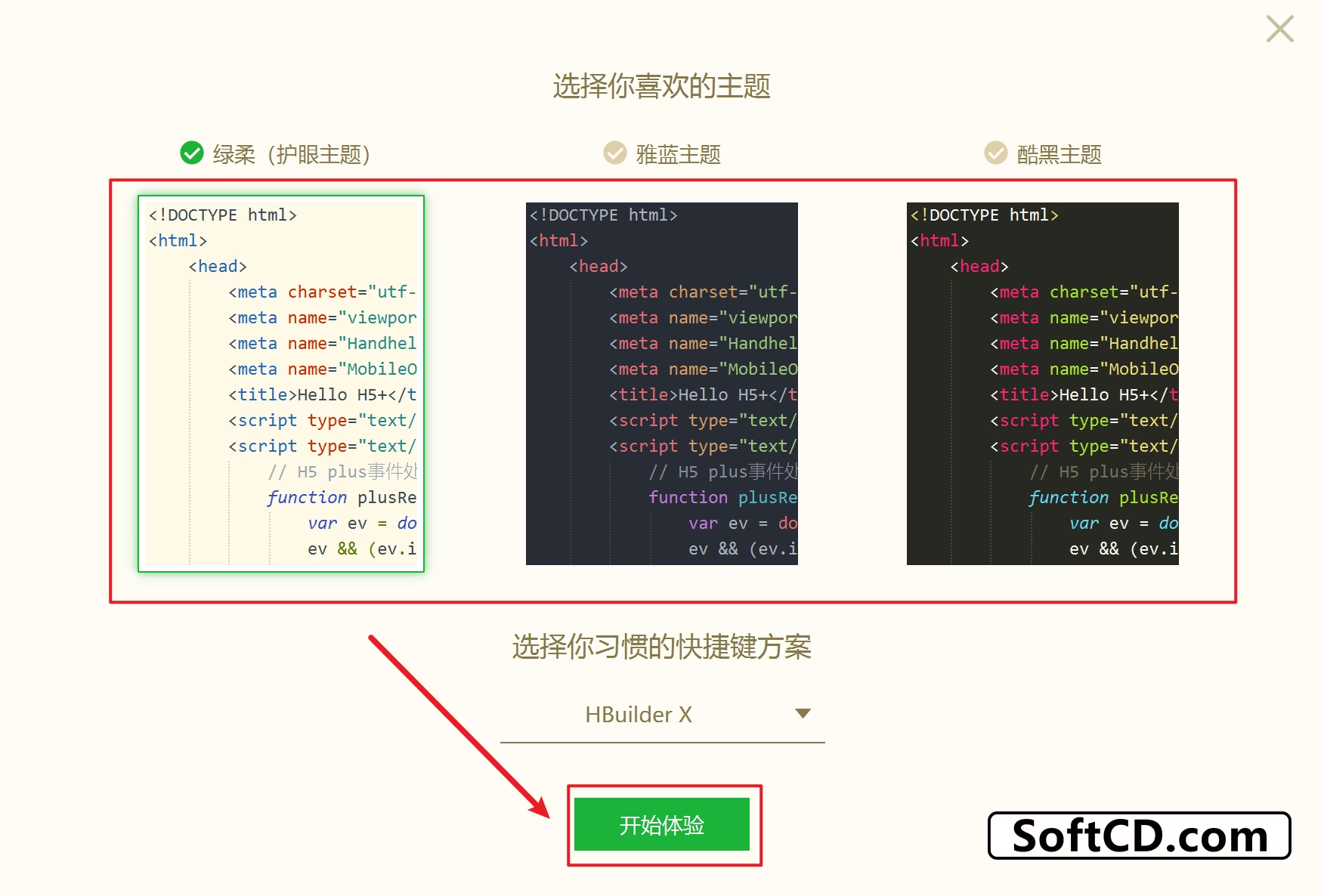
4、选择喜欢的模板,点击【开始体验】:

5、点击【X】,点击【是】(生成桌面快捷键):

6、双击打开软件:

7、选择需要的模板,点击【创建】:

8、软件安装完成:

常见问题:
1、HBuilderX 启动时提示缺少插件怎么办?
- 请检查网络连接,点击【预览】或【运行】时,软件会自动下载所需插件。若仍失败,可手动从插件市场安装。
2、软件运行缓慢或卡顿如何处理?
- 建议关闭无关程序,释放系统资源,或在设置中降低代码提示的灵敏度。
3、真机预览无法连接手机怎么办?
- 请确保手机与电脑在同一局域网内,并检查 USB 调试模式是否开启。
原文链接:https://www.softcd.com/28163.html,转载请注明出处。
由于时效性,部分软件安装失败/无法使用等请在评论区留言或点此求助以便我们及时更新版本。
软件整理/服务器维护不易,若您成功安装,可将本站分享给更多小伙伴支持本站哦~
由于时效性,部分软件安装失败/无法使用等请在评论区留言或点此求助以便我们及时更新版本。
软件整理/服务器维护不易,若您成功安装,可将本站分享给更多小伙伴支持本站哦~
 Windows
Windows![[Win]HBuilderX 3.8 for Win32bit&64bit位软件中文版免费下载附详细安装教程](https://assets.softcd.com/wp-content/cache/2024/05/28153_001.avif)

![[Win]HBuilderX 3.6 for Win32bit&64bit位软件中文版免费下载附详细安装教程](https://assets.softcd.com/wp-content/cache/2024/05/28144_001.avif)
![[Win]HBuilderX 3.4 for Win32bit&64bit位软件中文版免费下载附详细安装教程](https://assets.softcd.com/wp-content/cache/2024/05/28135_001.avif)
![[Win]HBuilderX 3.1 for Win32bit&64bit位软件中文版免费下载附详细安装教程](https://assets.softcd.com/wp-content/cache/2024/05/28126_001.avif)

评论0